Today's Challenge is to improve the accessibility of an existing dashboard created by NYC Council Constituent Services. The dashboard should be updated automatically as data is added.
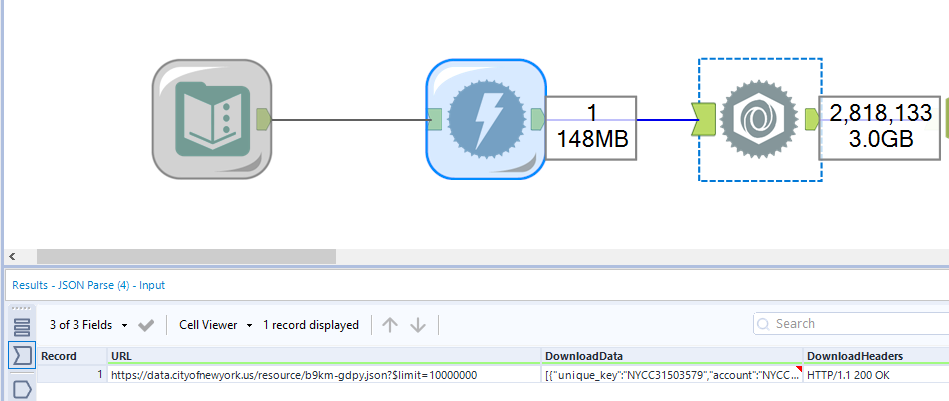
In order to ensure that the dashboards would automatically update I used Alteryx to download the data using an API.

In order to ensure all data was downloaded in the future I added a limit of 10 million rows to the URL. This will mean that when future rows are added they will not be excluded from the dashboard.
Now that the data had been inputted it needed to be parsed into a suitable format for tableau.

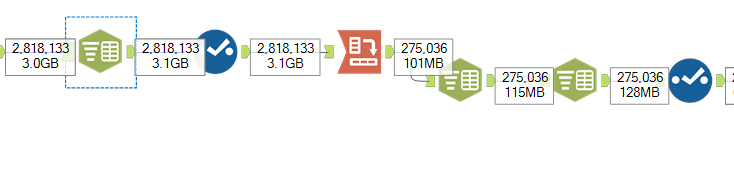
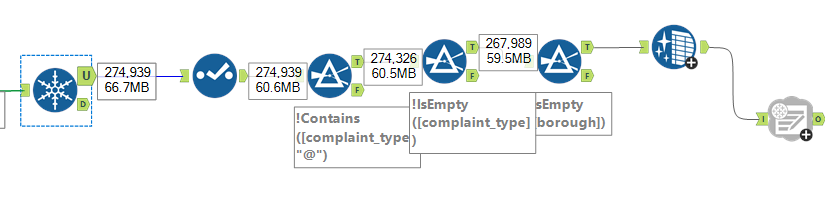
I split columns, changed data and date types, pivoted and removed unnecessary fields.
To end in Alteryx, I checked for duplicates, and removed some values that weren't useful.

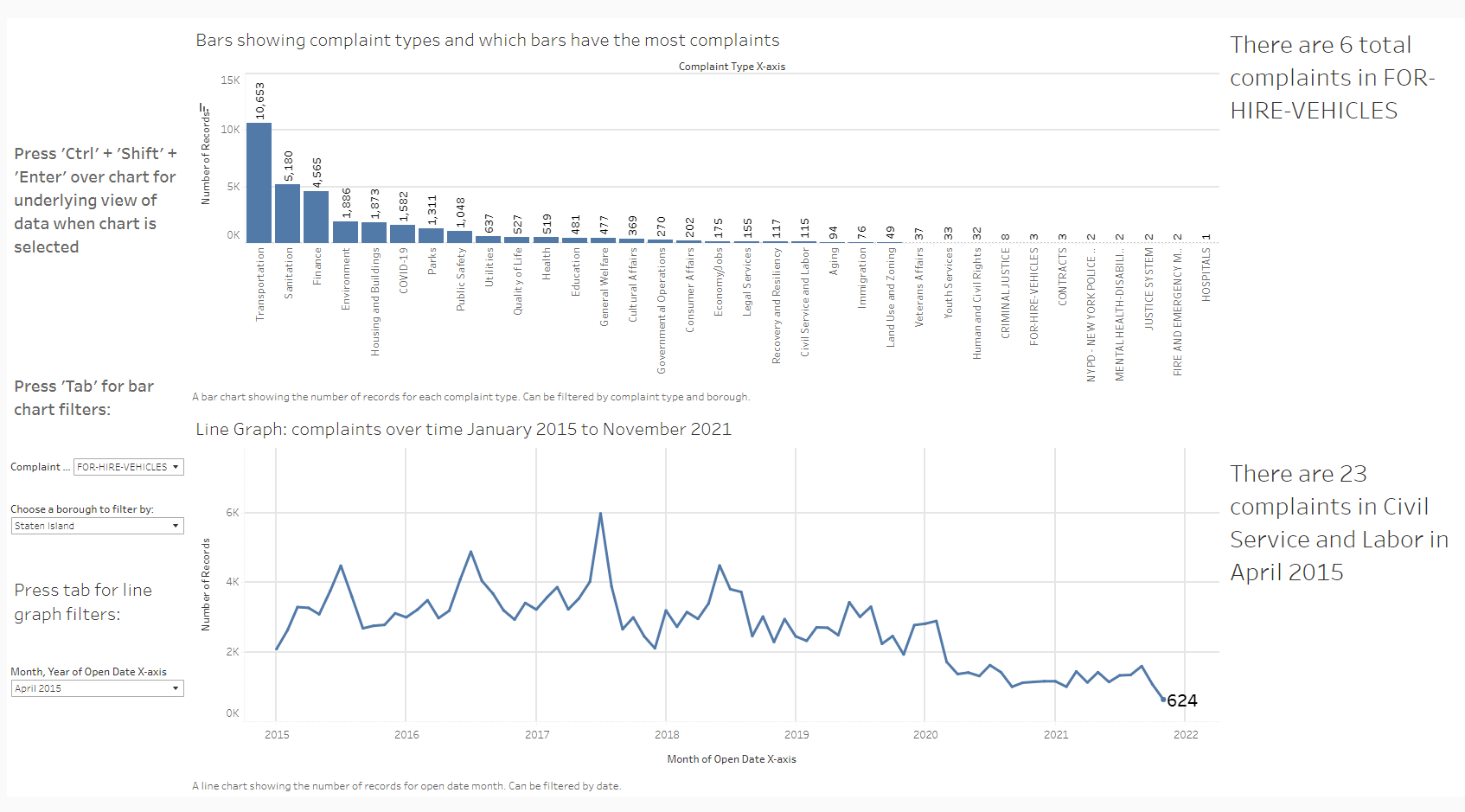
When making the dashboard I decided to focus on displaying the data so that it would be understood by an audience that use a screen reader and are a keyboard only user.
The dashboard allows the viewer to navigate using only a keyboard in a intuitive order.
It contains instructions to allow for a screen reader to explain the dashboard.
For those with low vision it has grid lines to make it easier to see values. It also contains marks on the bar chart. The complaint type that is selected will also by highlighted orange when selected in the filter.
Captions were included to provide more information for the screen reader to pick up.
Challenges:
Understanding how a person that uses screen readers and a keyboard without a mouse was vital. It was challenging to get the text to be read in a cohesive order that could be easily worked through using only a keyboard.
Screen readers do not read text boxes in a dashboard, they only read headers so this was something that I had to consider.
Final Dashboard View: