For today's task, we were asked to redesign the chart shown here. You can find the prerequisites here.
Step 1 Sketch
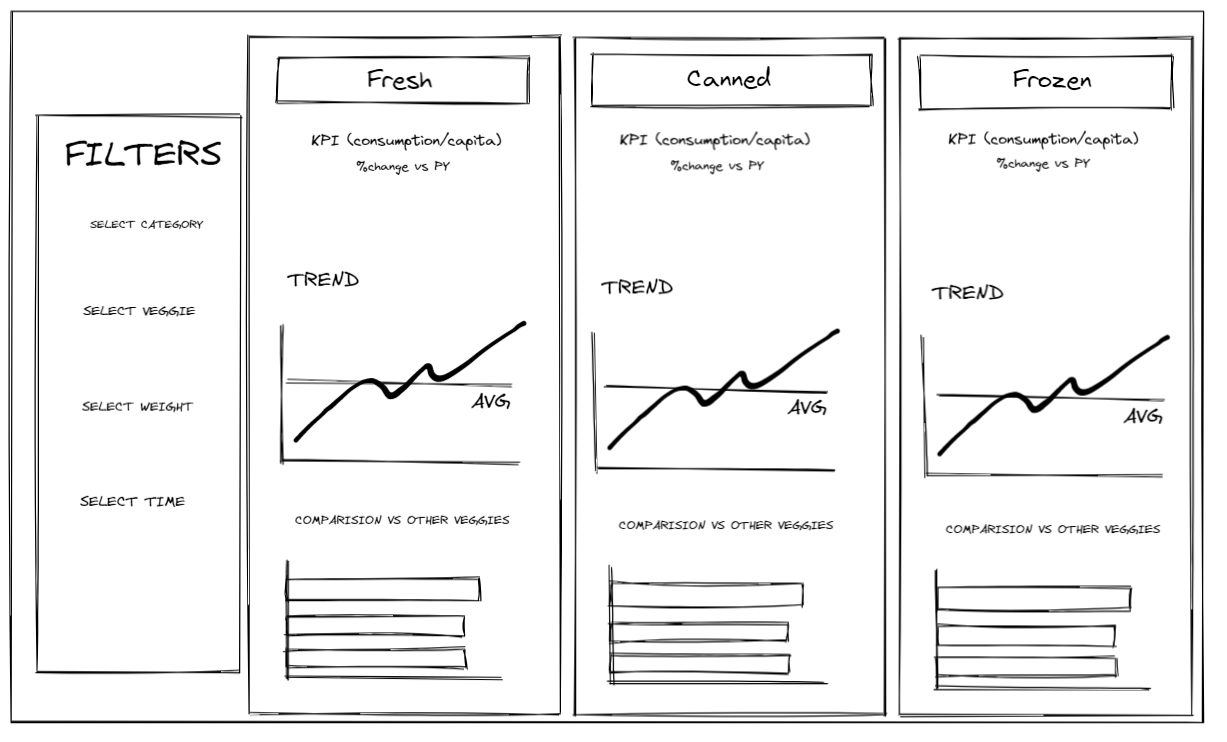
Before we could even look at the data for this project, we had to sketch out the layout of the dashboard. The reasoning behind this is that it allows the user to be creative without regard for the data's limitations. This also allows for planning ahead of time. The dashboard is mapped out below:

Step 2 Tableau Prep
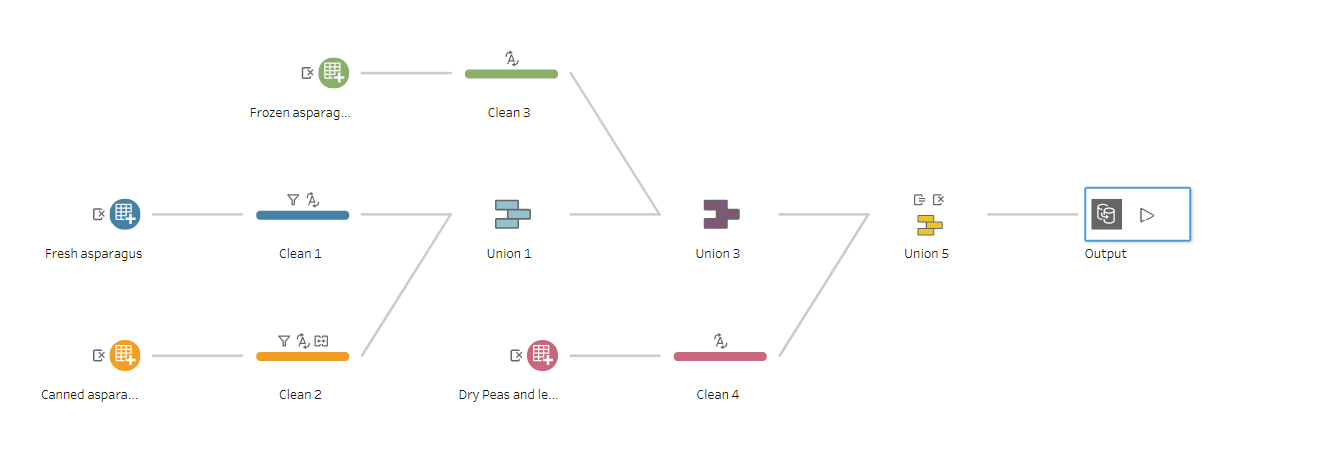
After creating the sketch, it was time to import the data into Tableau Prep to perform some basic filtering and merge all of the required sheets into the desired order. The workflow can be seen below:

Step 3 Tableau
After cleaning and merging the dataset, I imported it into Tableau desktop for further visualisation. Because of the first step, I already knew how to visualise the data, which fields (calculated or not) I would need.
Major difficulties encountered:
- Creating a percentage difference between the current and previous years.
- Putting everything in one place on a single dashboard.
- Prepping data in Tableau Prep where each vegetable was placed in separate excel sheets.
- One of the requirements was that the dashboard use various filters. Because of the nature of the data, several parameters and calculated fields had to be set up.
- Time constraints
The Dashboard can be found here.
MAIN TAKEAWAY
Before you look at the data, plan ahead of time and sketch out your ideas. This will assist you in correctly organizing the data.
