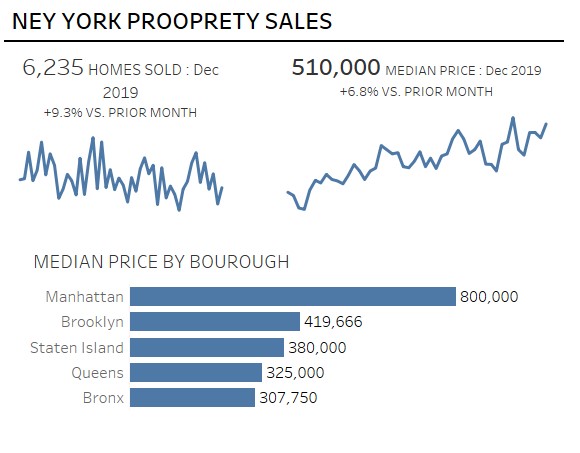
When making a dashboard with a compact design space is a precious resource. See the Dashbaord below as an example of having little room to spare without disrupting the layout

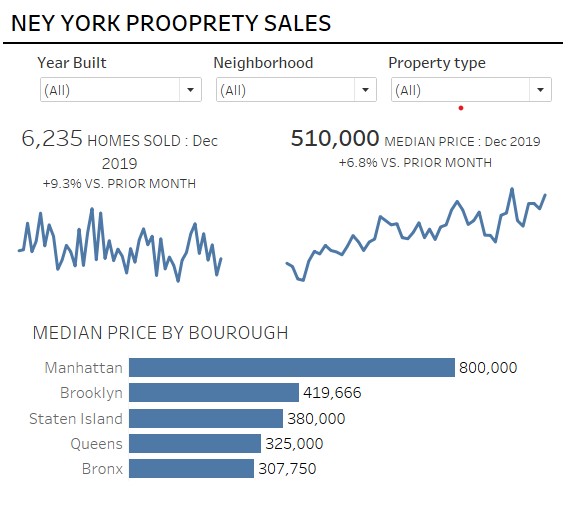
If we wanted to add filters to the dashboard, it would push everything below it down and go against the spacing we had in mind. In case I specifically wanted the dividing line to separate the title and the spark lines. With such a narrow dashboard there isn’t space to simply have the filters down the side.

We can solve this by floating the filters and giving control to the user to show or hide it with just a click. First, we’ll need to ensure that the filters are in a container. Once they’re all in a container you can select the container by double clicking the handle at the top, the outline will turn blue, You can then make the container float, floating all the filters within it as well. Now we can select the the option to add a show/hide button. This option is only available when the object we want to hide is floating, it can’t be done with tiled objects. In this case the filters are tiled but the container is not, which is why we use a container is this case.
By clocking on the button and choosing edit button you can change whether the button shows as an image or text and what shows when the container it’s connected to is hidden or shown
Having changed the button to text and edited it we now have our filter toggle. While we’re hiding filters in this case we can hide anything, text boxes, images, web pages, sheets, anything that you can put into a container. When combined with container formatting options such as opacity, this can become a powerful dashboard tool.
