Throughout training at The Data School, it can be useful to make notes as you go. One thing I didn’t know, at first, was how to add comments to my worklfows in Alteryx. There are the 4 things I use to help me keep track of what I’m learning and what each workflow is doing:
- Annotations on tools
- Comment boxes
- Containers
- Showing Connection Progress
Bonus: These are also great for when you hand over your work to someone else. It should make it easier for them to follow your logic, pick up where you left off or help you fix a problem.
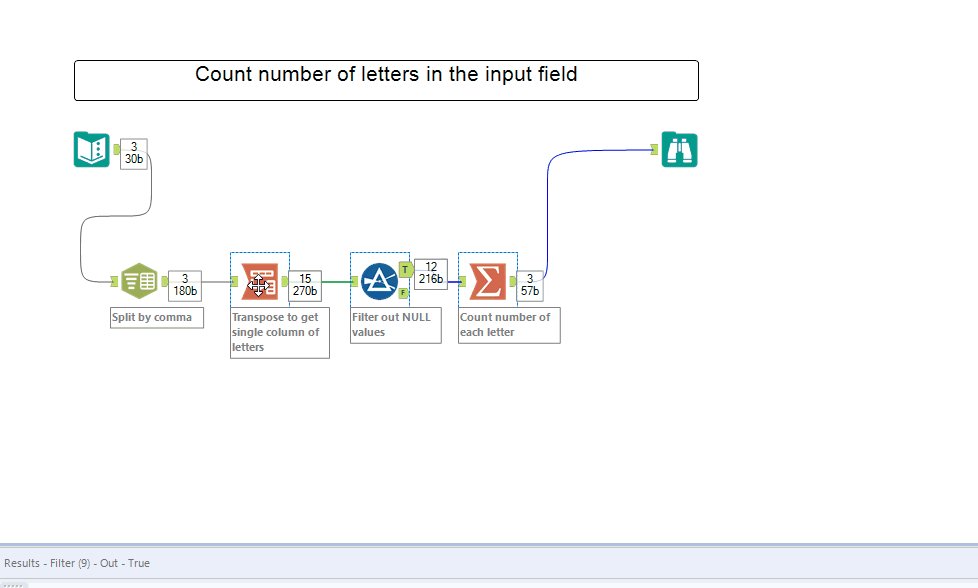
Example
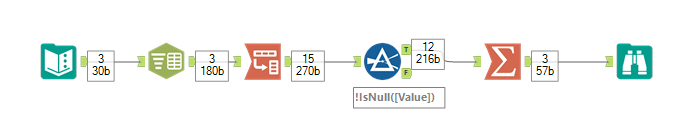
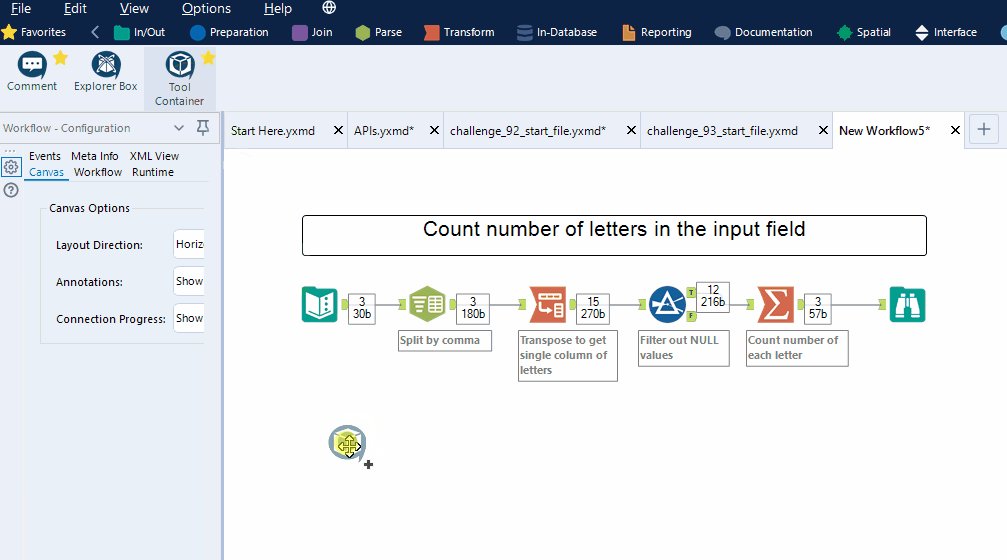
With some experience in Alteryx you may recognise the tools being used in this example and therefore you might be able to describe what is happening. But things can start to look pretty scary pretty quickly.

1. Annotations on tool
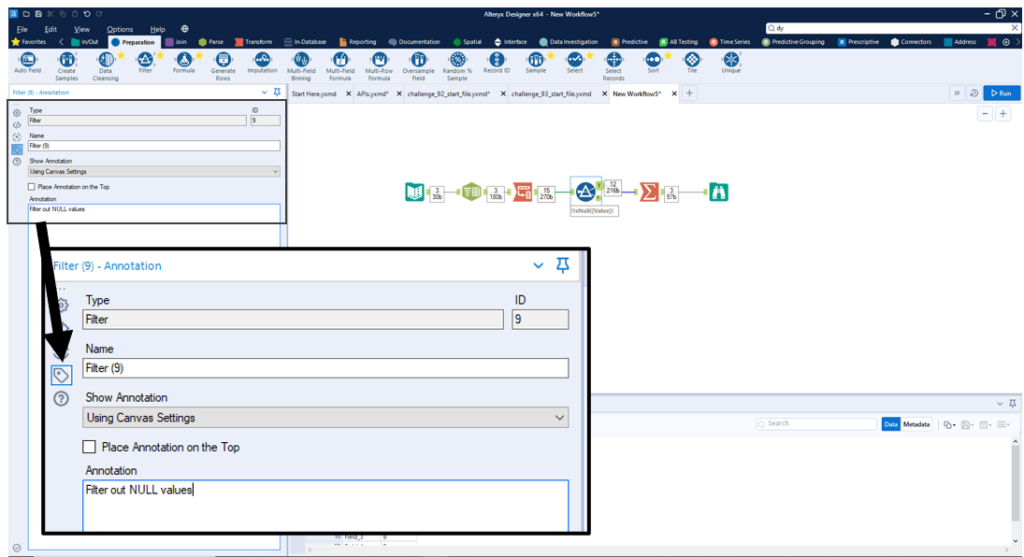
Annotations will appear in a small box underneath tools. Some tools (like the blue filter tool in the example), display annotations by default. You can change these or add them to any tool for useful reminders or more detailed descriptions of what the tool is doing:
- Click on the tool
- Go to the configuration pane (if you cannot see it, go to View and make sure ‘Configuration’ is ticked)
- Click on the icon that looks like a luggage tag
- Type in the ‘Annotation’ box
(Click anywhere on your canvas to see the annotation change/appear)

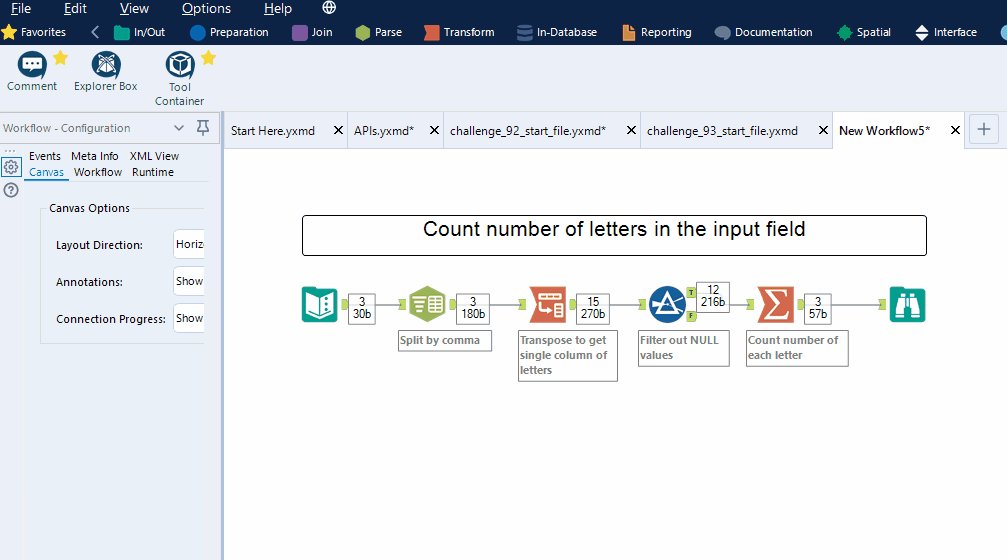
You don’t have to annotate every tool, but my previous example could look something like this:

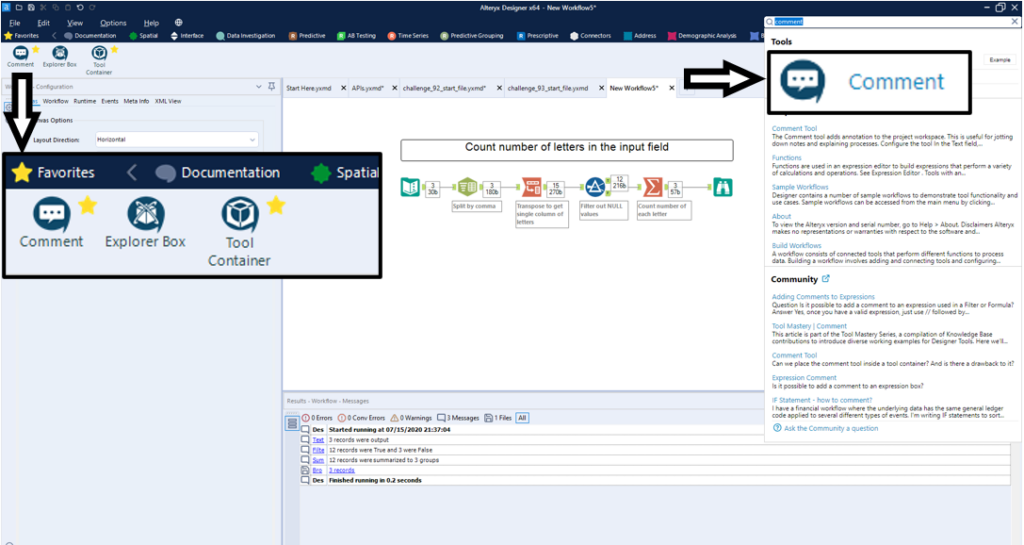
2. Comment boxes
These are actually a tool in themselves. You will find the ‘Comment’ tool in the Documentation section or by typing comment into the search bar. When you drag the tool onto your canvas, a blank text box will appear. You can double click on it to add text, or go to the big blank text box in configuration pane.

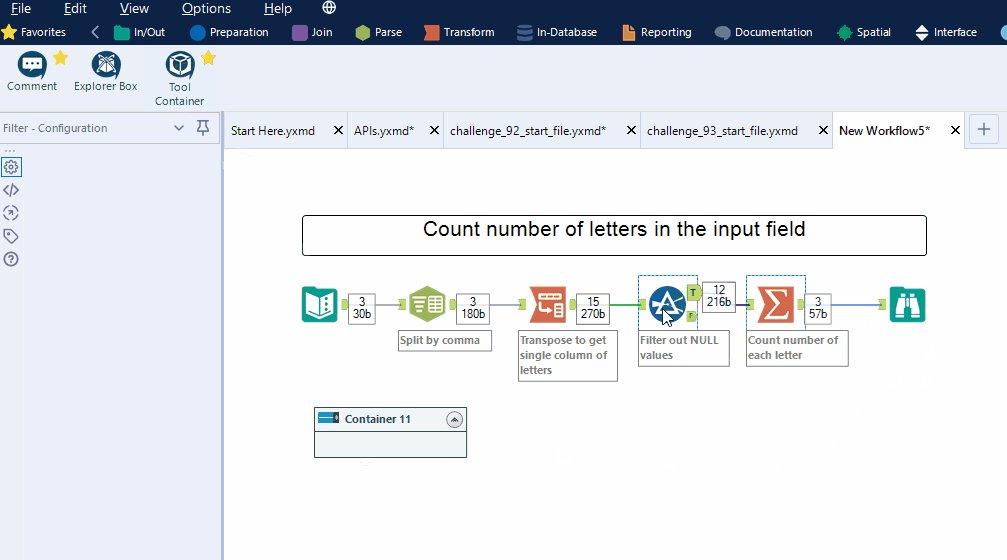
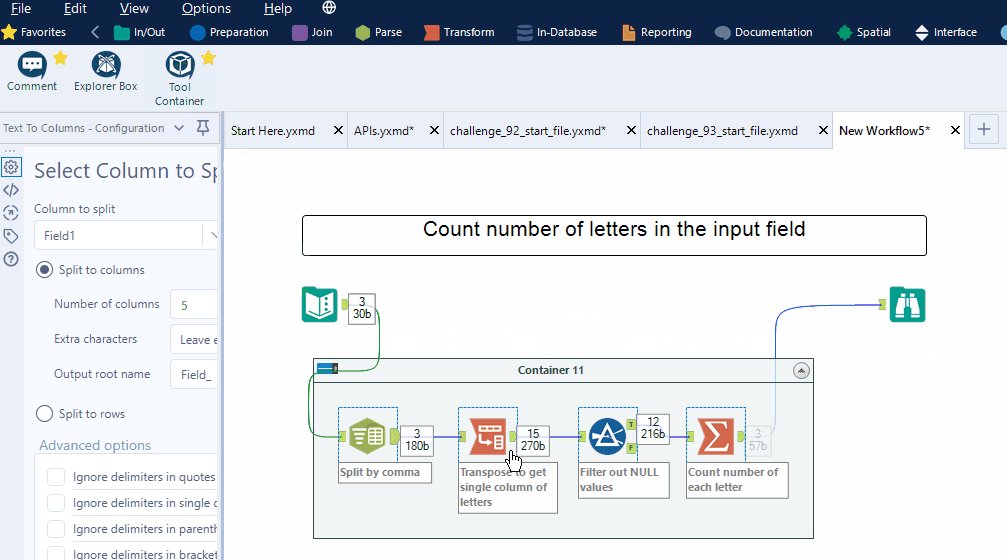
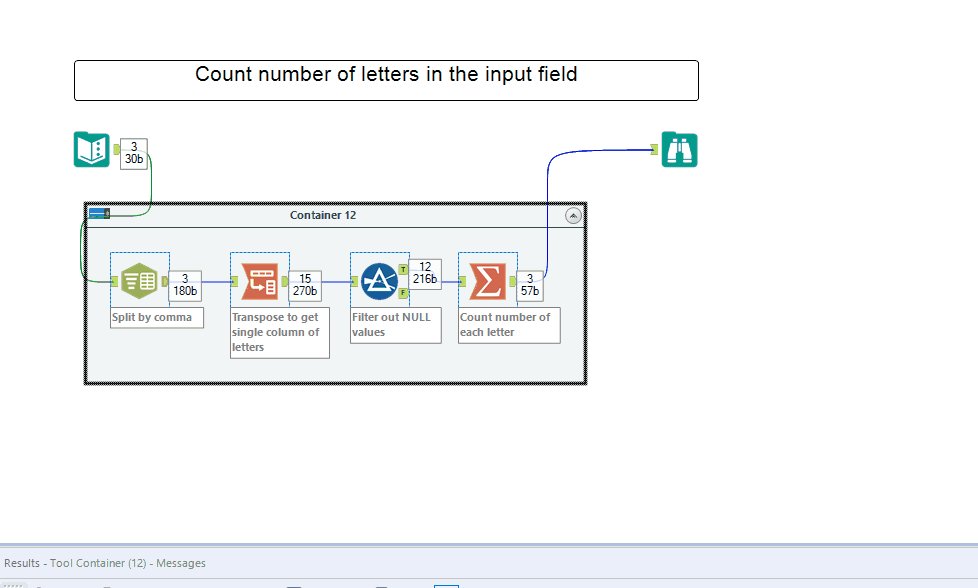
3. Containers
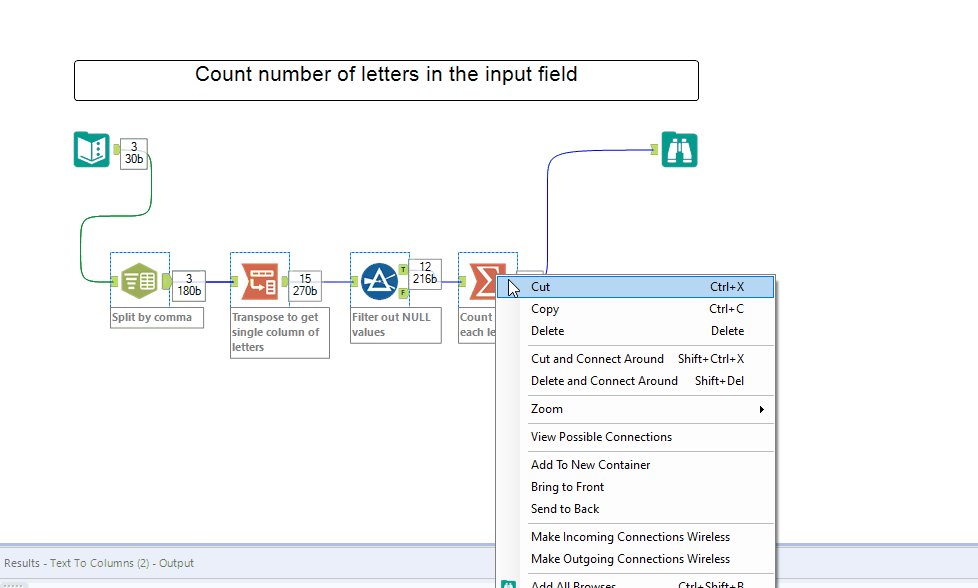
These are also a tool – the Tool Container – found in the Documentation section (method 1). Just like comment boxes, you can also find them by typing into the search bar OR you can select the tools you want to include in your container and right-click on one of them and choose the ‘Add to New Container‘ option (method 2).
Method 1: Drag the container tool onto your canvas, select the tools you want to put in it (holding the CTRL key to select multiple) and then drag them into the container.

Method 2: Select the tools you want to include (holding the CTRL key to select multiple), then right-click and select ‘Add to New Container’.

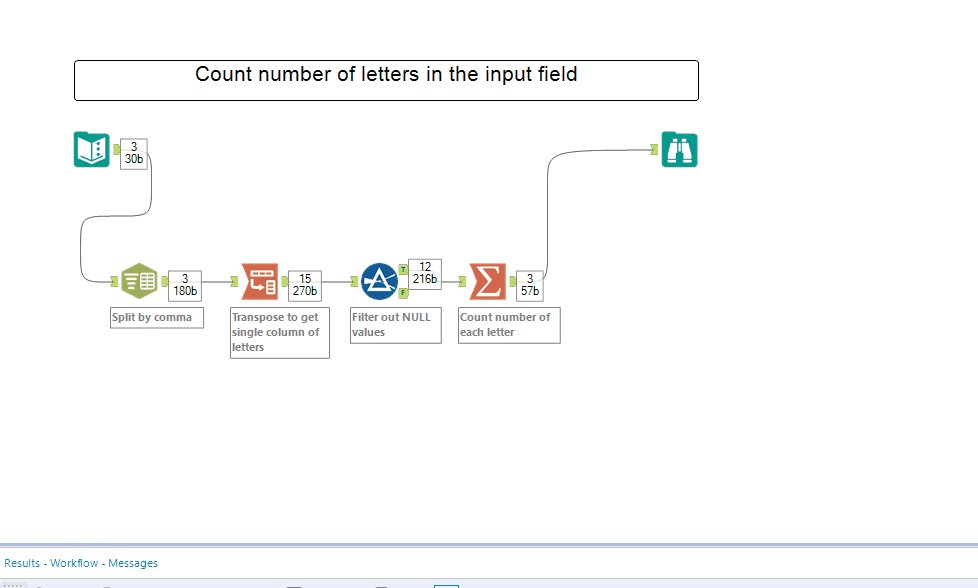
4. Showing Connection Progress
This one can help you keep track of what your tools are doing. The small boxes that appear over the lines that connect your tools display the number of records that each tool outputs. In this example, you can see that the number of records went from 15 to 12, which means 3 records were filtered out by the blue filter tool.

To display these numbers, click anywhere on your canvas, go to the Configuration Pane > Connection Progress > Show.

