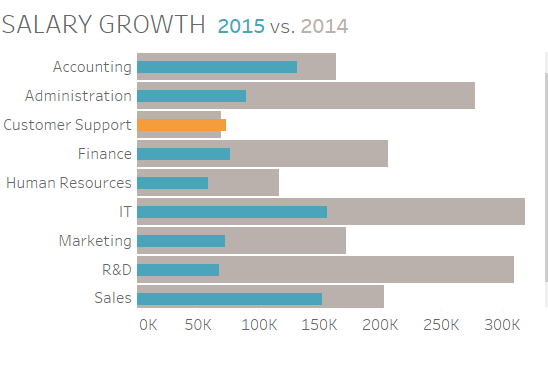
User Story: Für mein Freitagsprojekt
– wollte ich das Gehaltswachstum mit einer anderen Farbe darstellen
– damit der Kunde es sofort erkennt

Die Aufgabe war sehr knifflig und ich konnte sie vor der Präsentation nicht lösen und möchte nun meine Lösung teilen.
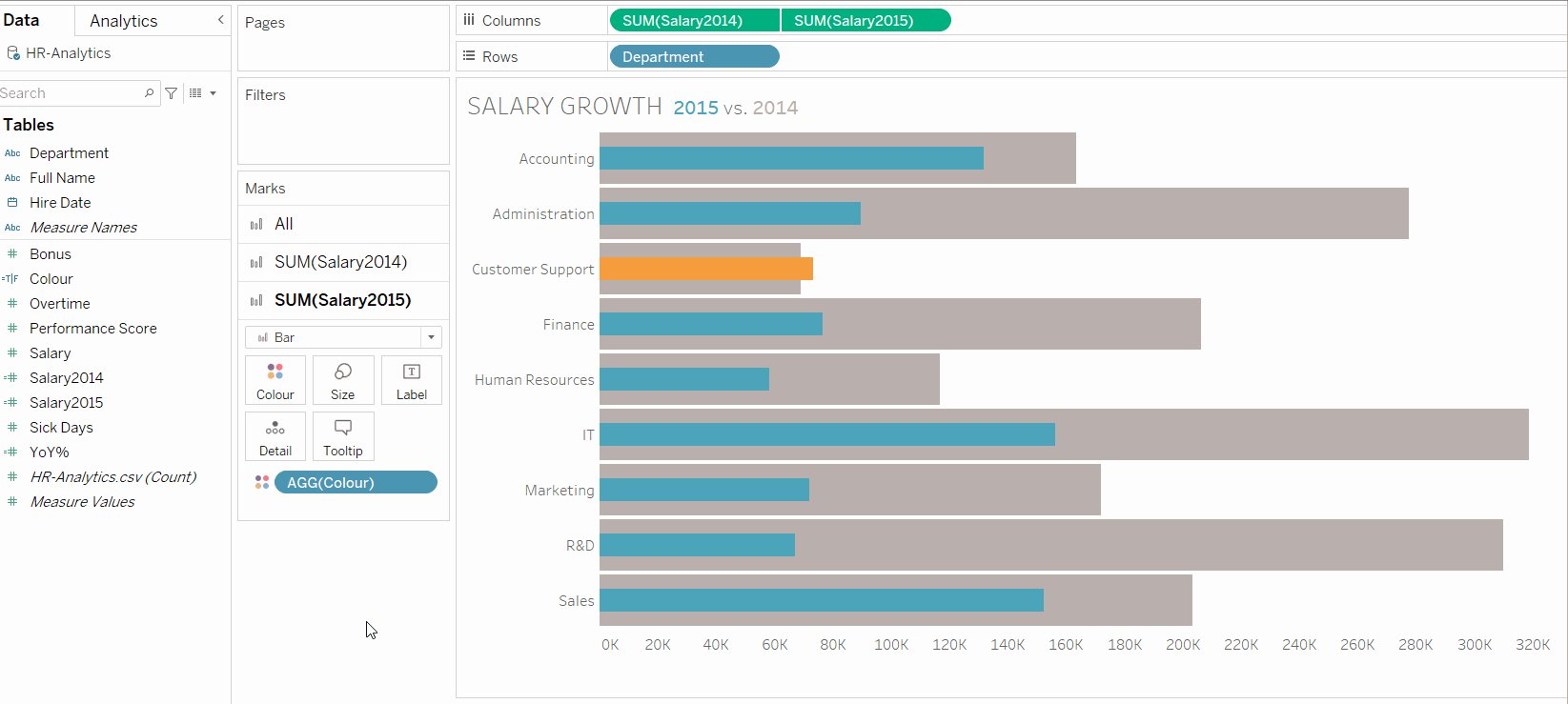
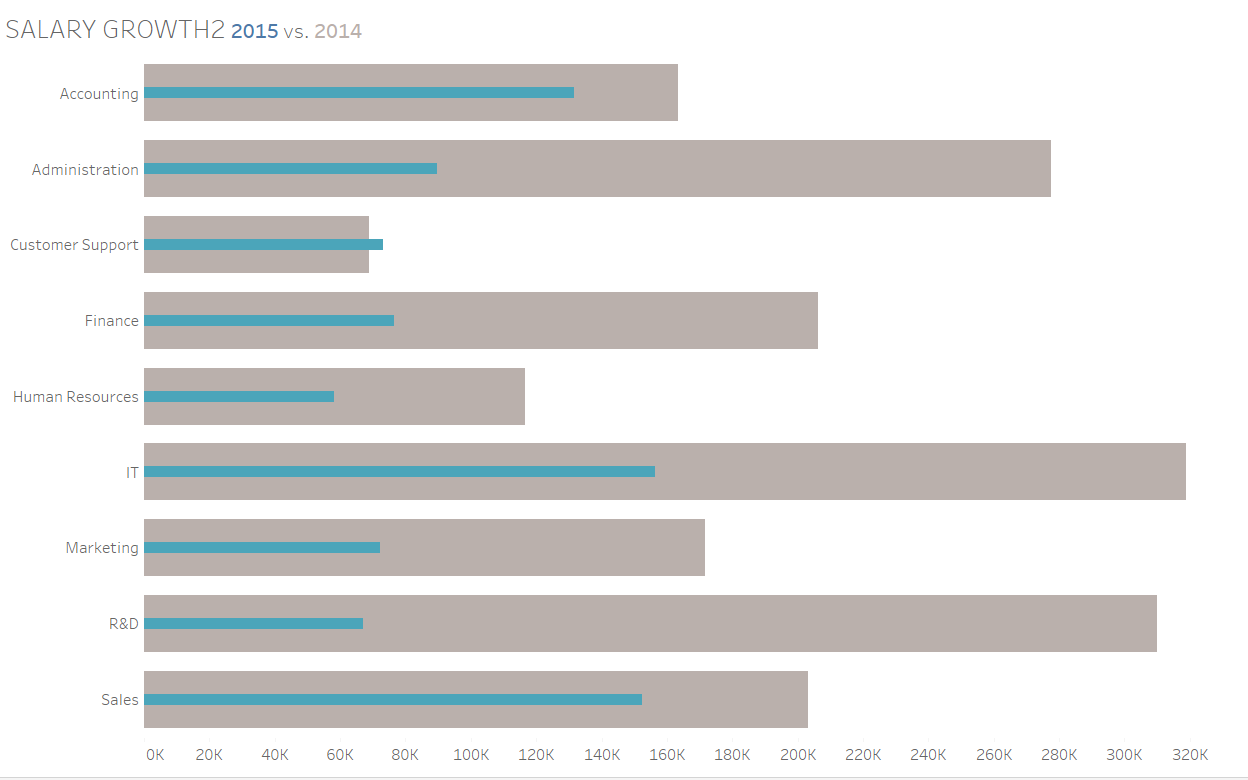
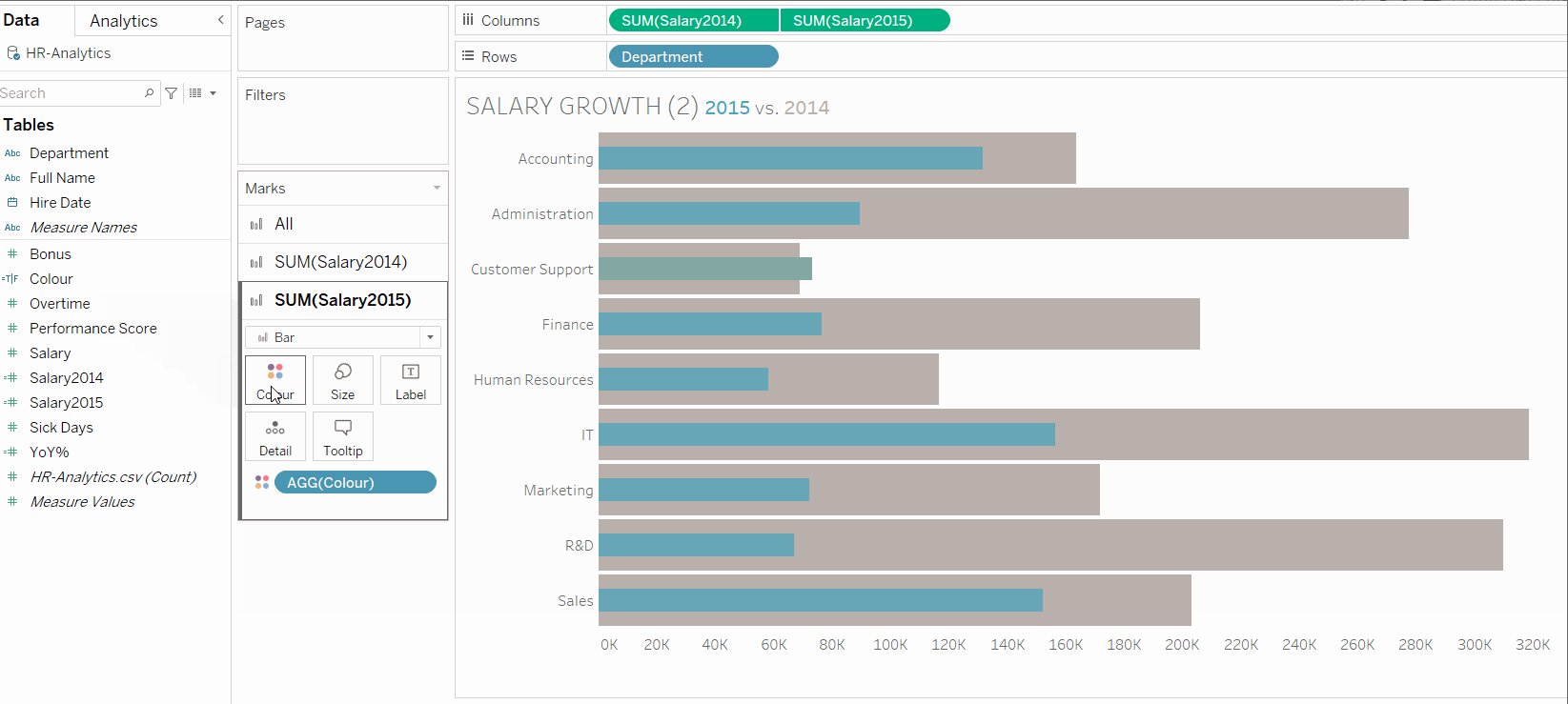
Erste Schritt: Ein YoY Stacked Bar Chart wie üblich bauen:

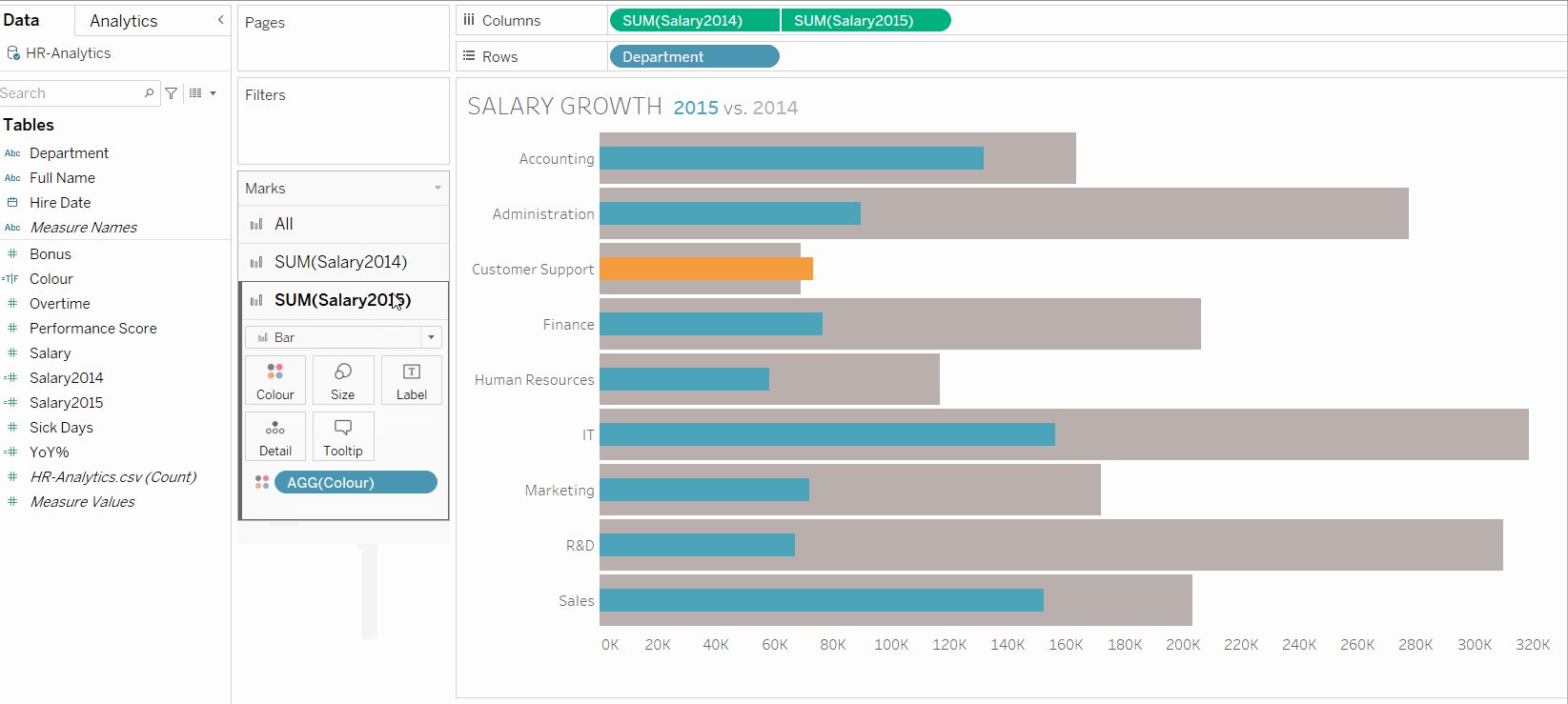
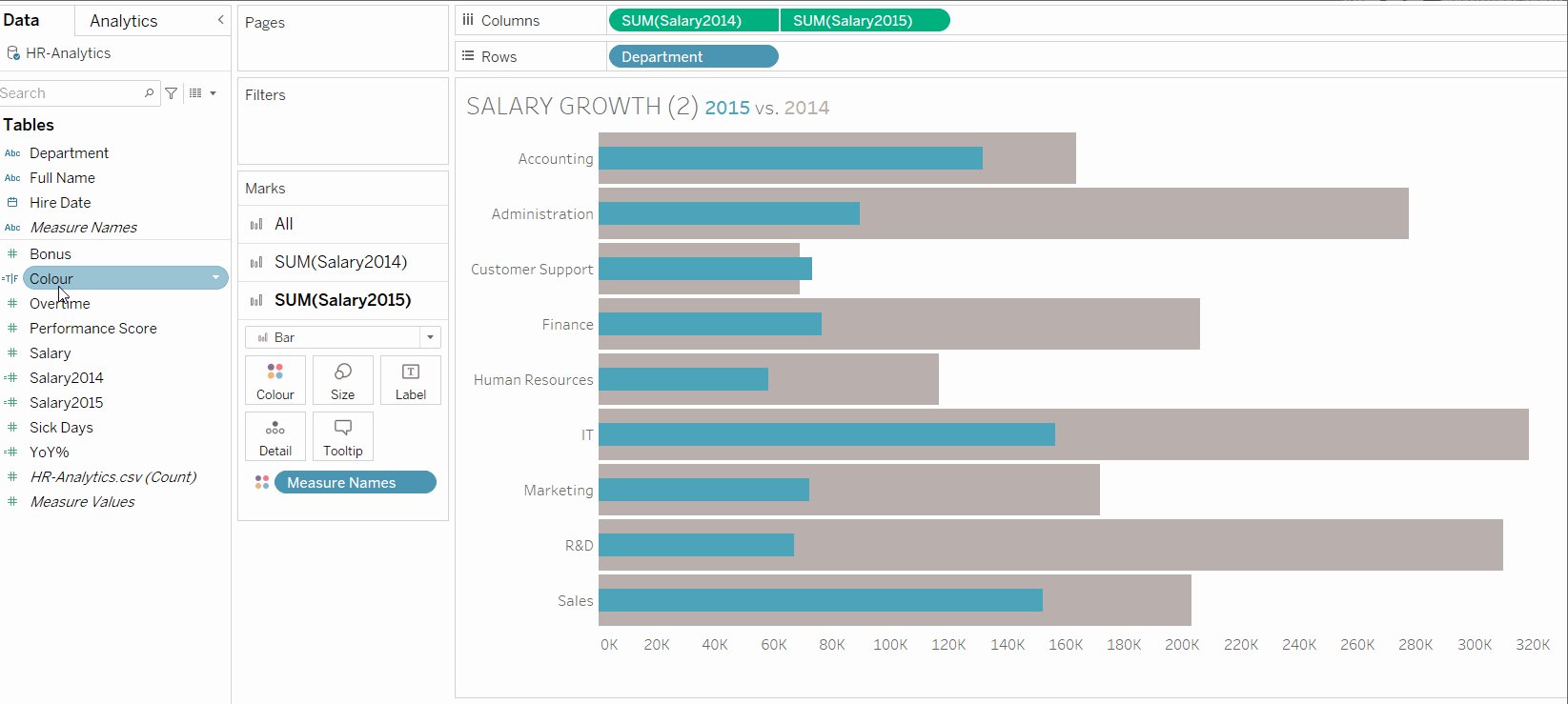
Entscheidend dabei war, dass ich ein Dual-Axis-Chart erstellen musste, damit ich für jedes Jahr eine eigene Markierungskarte haben konnte.
So konnte ich die Markierungskarte für das Jahr 2014 für das ursprüngliche gestapelte Balkendiagramm verwenden und die Markierungskarte für 2015 für weitere Berechnungen zur Verfügung haben.
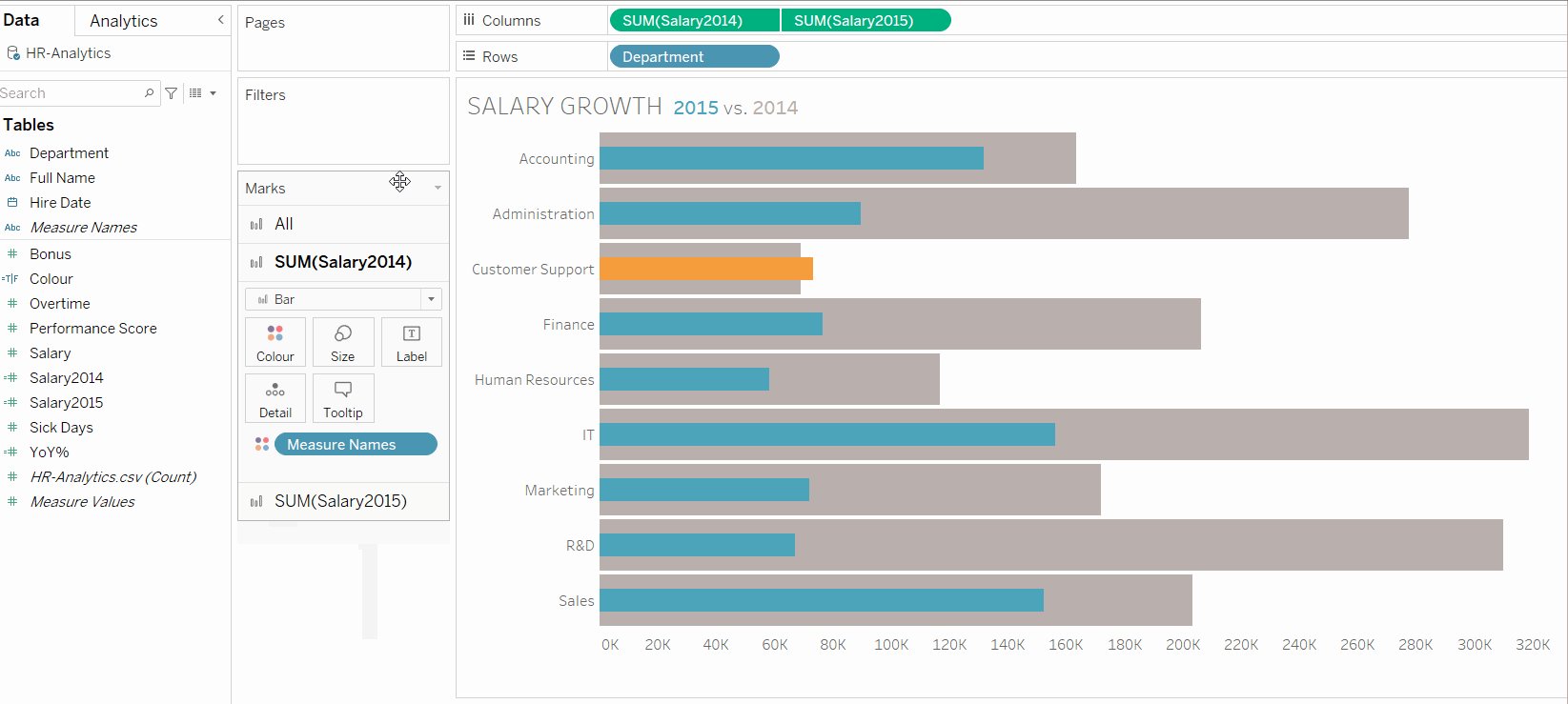
Zu erwähnen ist, dass, wenn du ein Feld auf Farbe ablegst und dann ein anderes Feld auf Farbe ablegst, das zweite Feld standardmäßig das erste Feld ersetzt. Deshalb war es für mich in diesem Fall ohne die Doppelachse ein erfolgloses Bemühen.
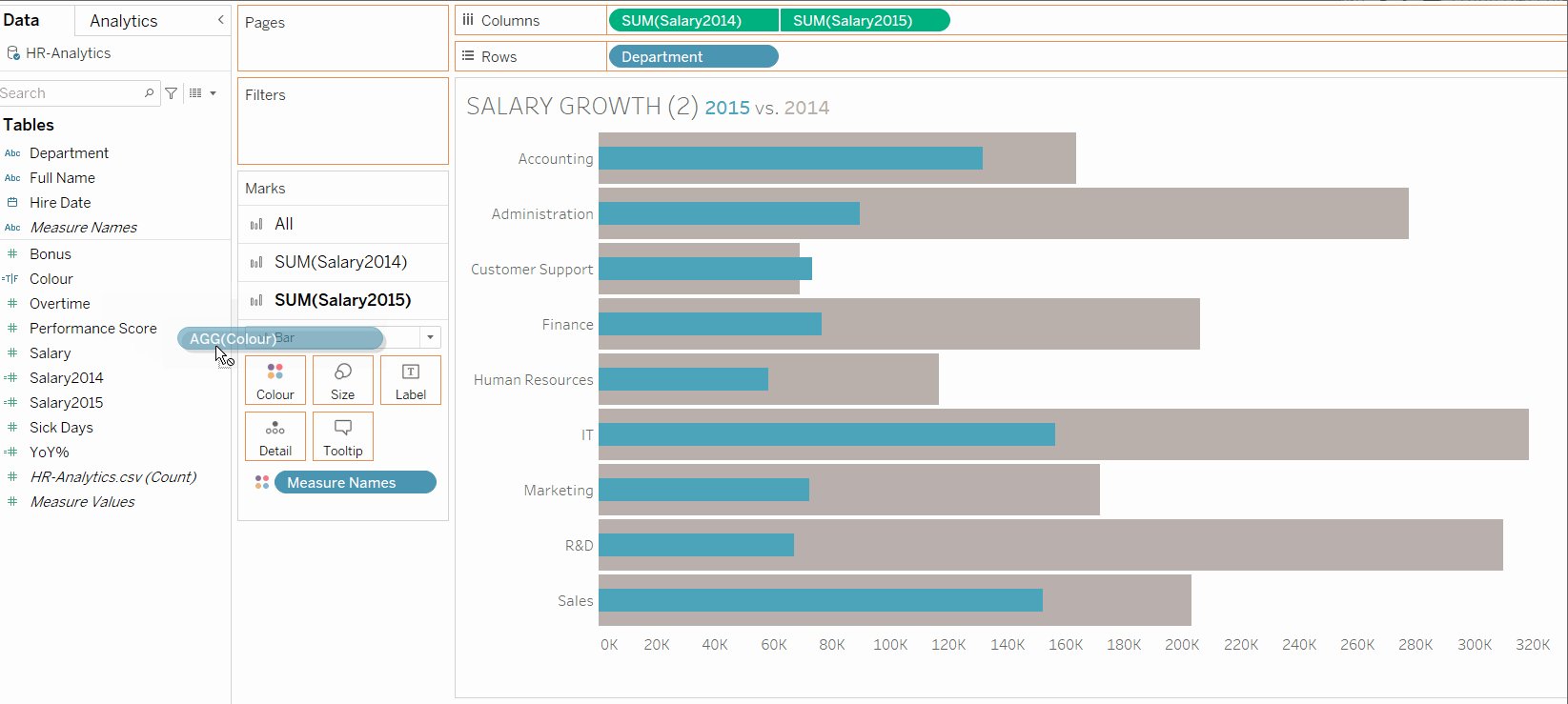
Um das Wachstum in einer anderen Farbe anzuzeigen, habe ich ein berechnetes Feld erstellt mit einer einfache boolesche Formel (=T/F):
SUM([Salary2015]) > SUM([Salary2014])
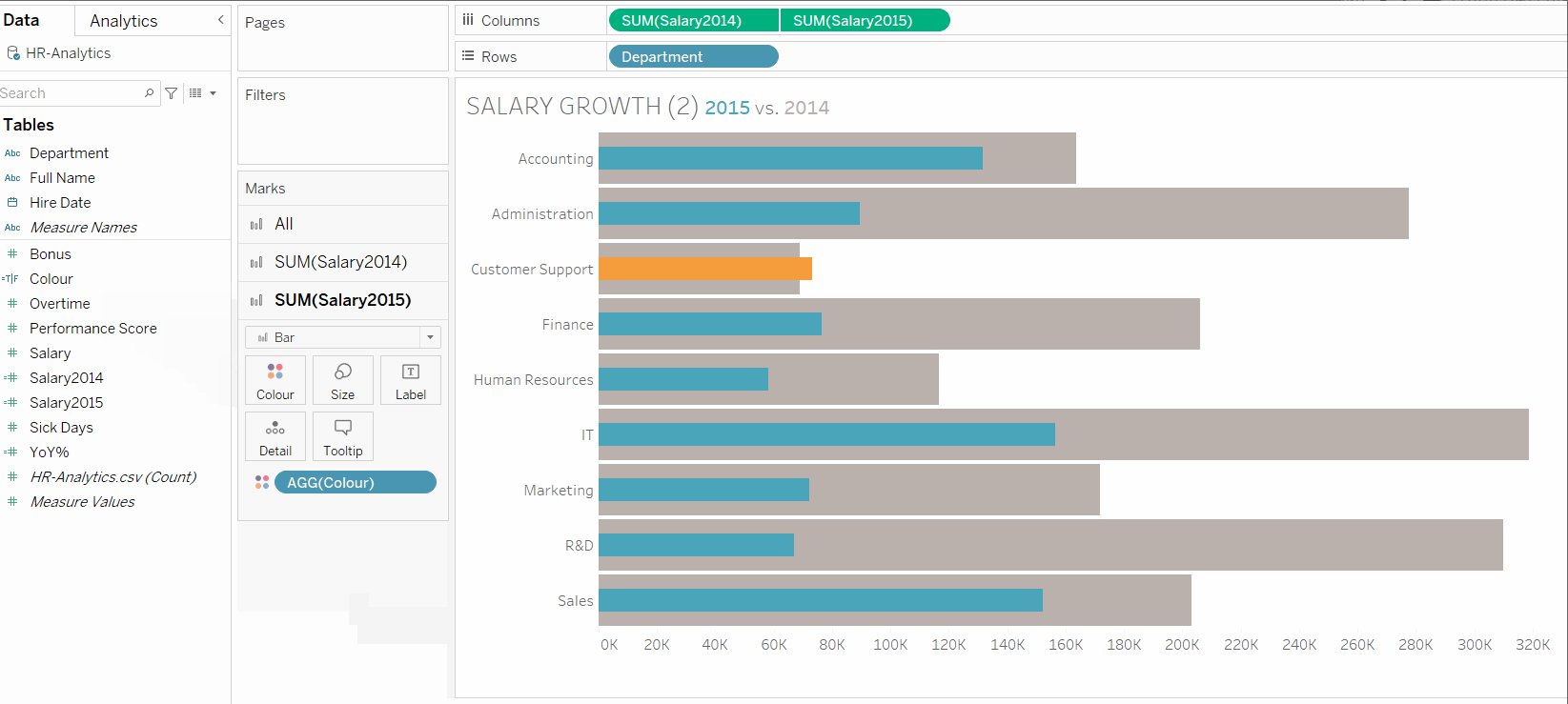
Dann habe ich dieses berechnete Feld [colour] auf die Farbmarkierungen für 2015 gelegt. Wenn die Bedingung wahr ist, wird der Balken entsprechend eingefärbt.

Wir können also feststellen, dass es nur in der Customer Support Abteilung Kundenbetreuung einen Anstieg der Gehälter gab.
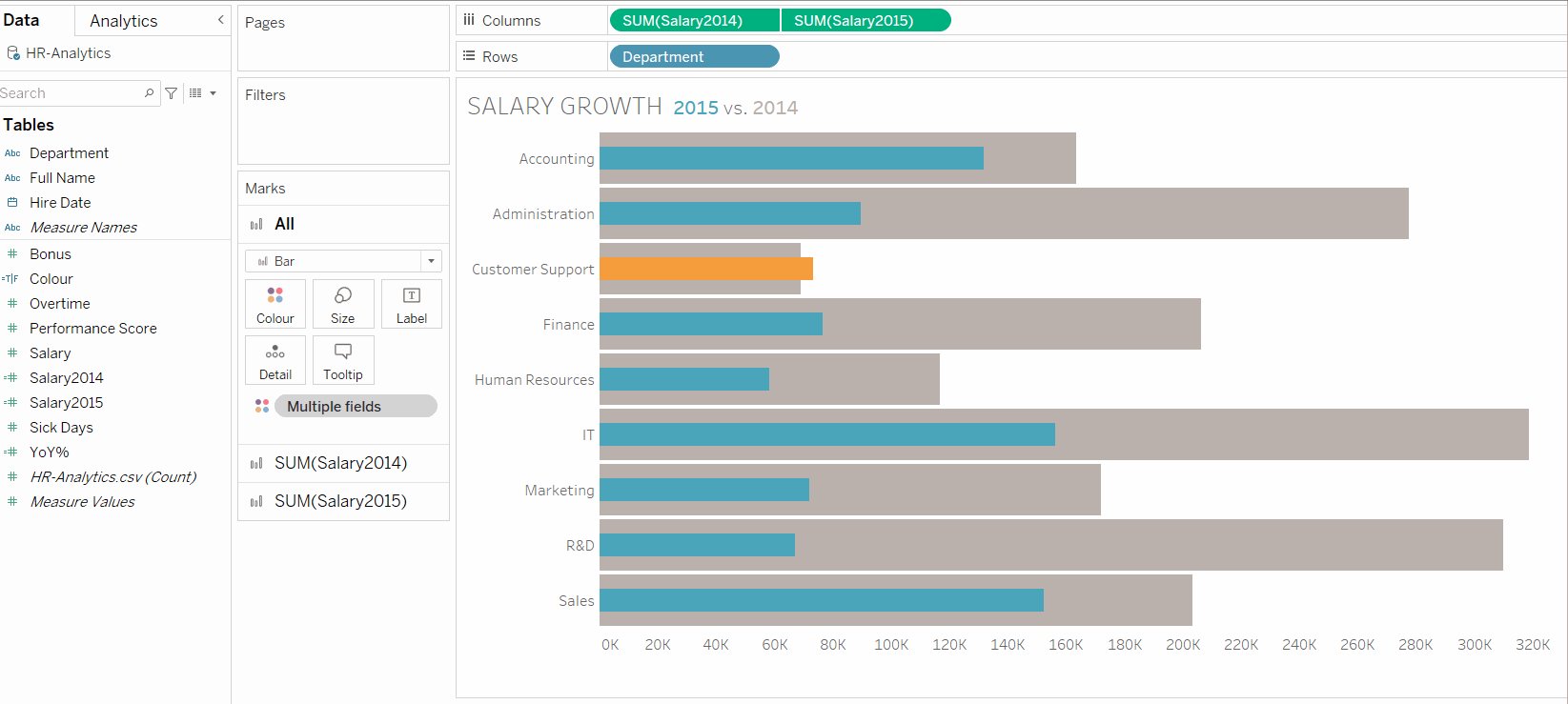
Zu guter Letzt ist mir aufgefallen, dass die Farbkarte auf mehrere Felder (Multiple Fields) aktualisiert wird, wenn man zur Markierungskarte ALL zurückgeht.