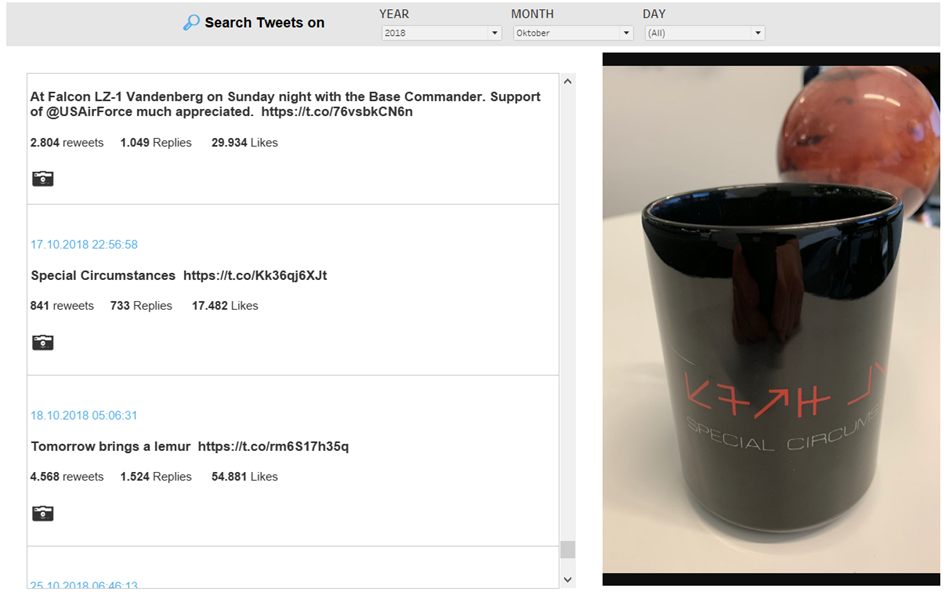
For today’s Dashboard we got this Dataset about Elon Musk's tweets on Kaggle. As a part of the Dashboard, I built a Tweeter-liked table showing his tweets and photos belonging to the post. In this blog I will show you a quick way to do it using Web Page function on Dashboard and Parameter.
Let's get started.
1. You need to have a column containing the URLs of the photos.
In my dataset it is already there so I just needed to do some clean up.
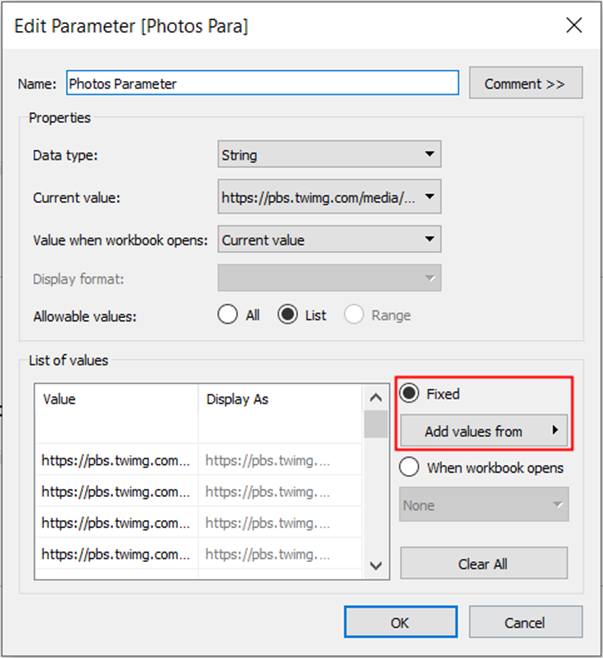
2. Create a parameter with string values, and the values are taken from the URLs column.

3. Photo symbol (optional)
There are tweets without photos. So I will simply only tell Tableau to give me the camera symbol when there is a photo.
Note that to do that, you need to know where there is no photo, whether the value of the URLs column is blank or NULL.
My calculated field: If [Photos]!="" then "📷" else "" end
4. Put URLs column in the view.
I put it on Rows and unclick "Show header" because I don't want it to appear on my Dasbhoard.
5. Of course, build your sheet.
Click “Show Parameter” for the one you created before.
6. Open new Dashboard.
Put your worksheet on that.
7. Update Parameters Action on Dashboard Actiona.
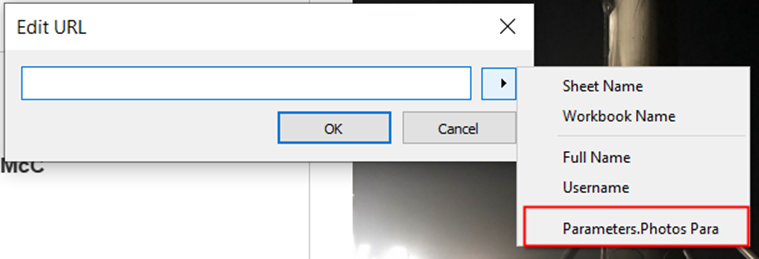
8. Drag Web Page object to your Dashboard.
In Edit URL, choose your Parameter.

Voilà , it’s done.
Note that it can show only one photo at once using Web Page object, so for posts with mutiple photos I just pick the first one.
Here is my result.