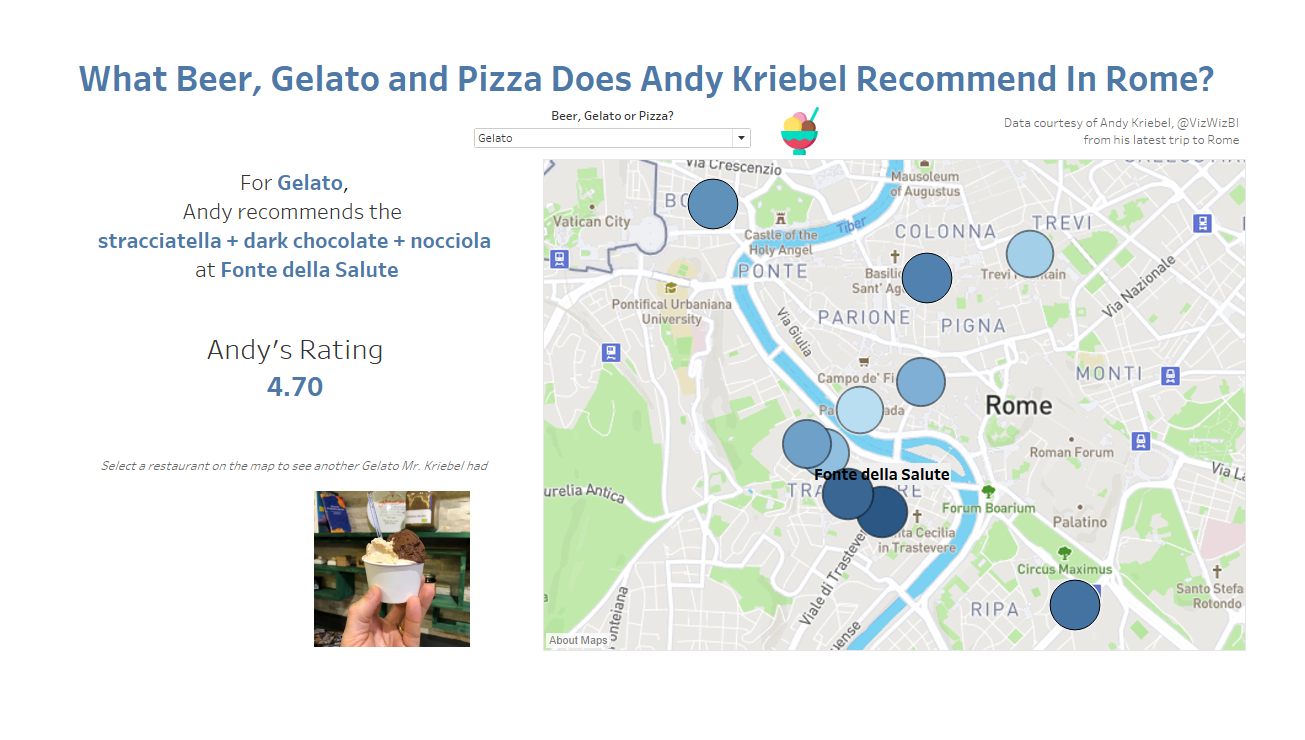
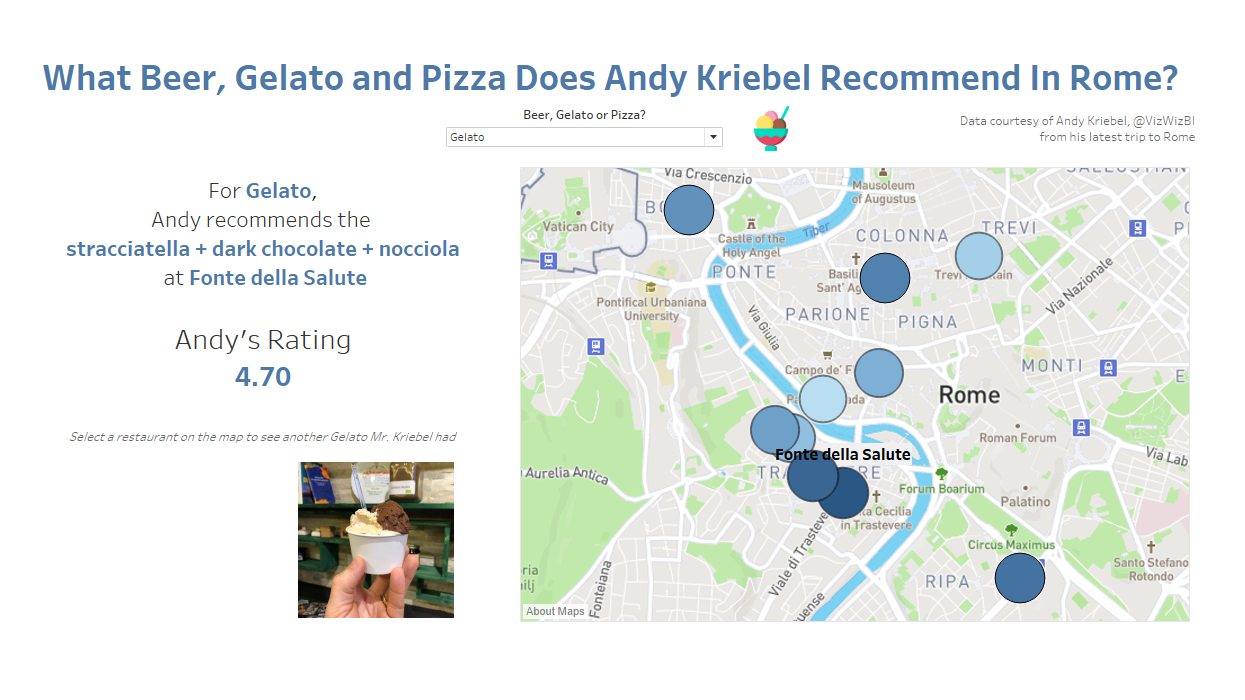
In this blog, I’ll illustrate a couple of ways you can split up different parts of your Tableau dashboard: using text box lines (these are awesome), layout container borders, and layout container padding. From a formatting perspective, my dashboard went from this:

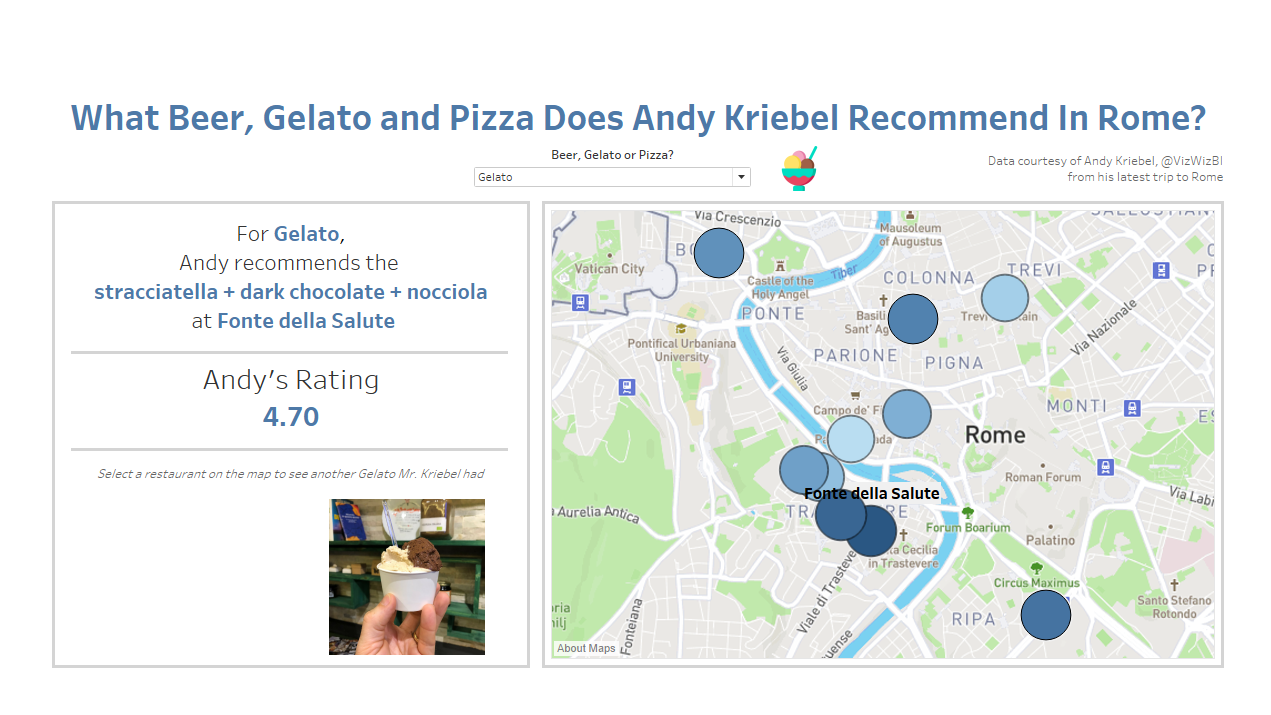
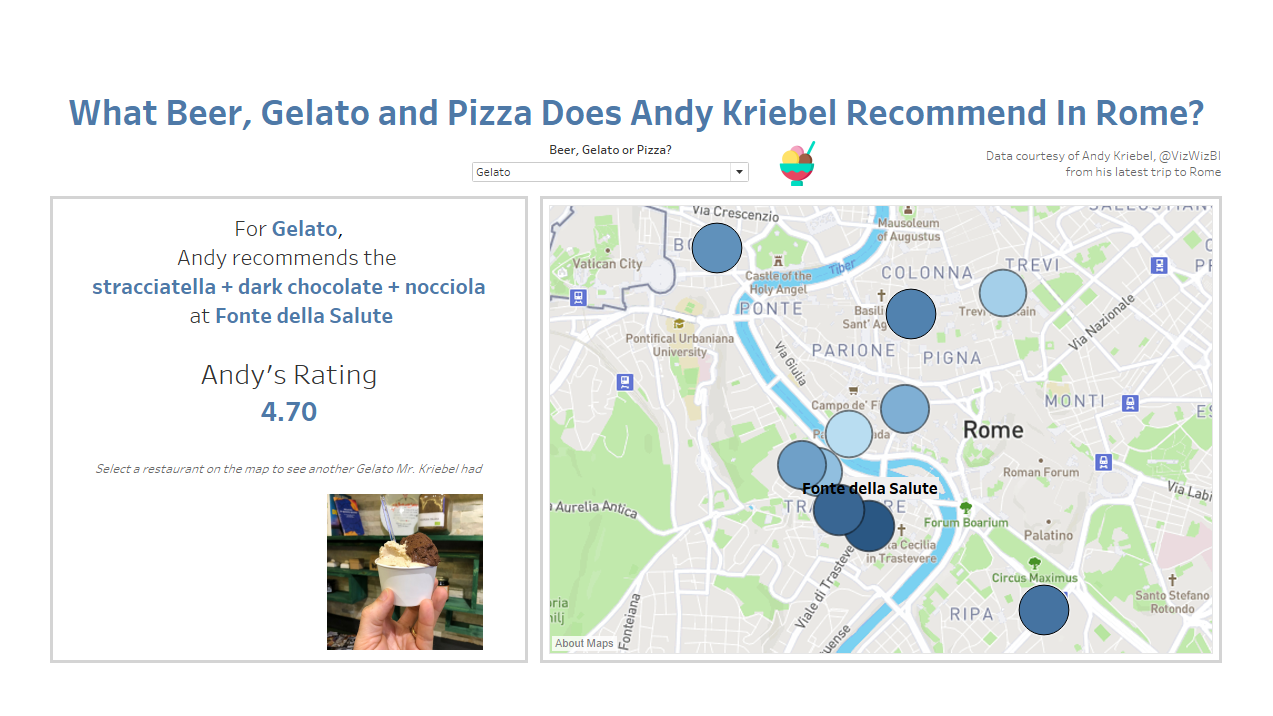
to this:

1. Layout Container Padding
I really like using padding to make my dashboard look less cluttered and create some negative space. To add padding, we must first select the layout container. We can do this in two ways:
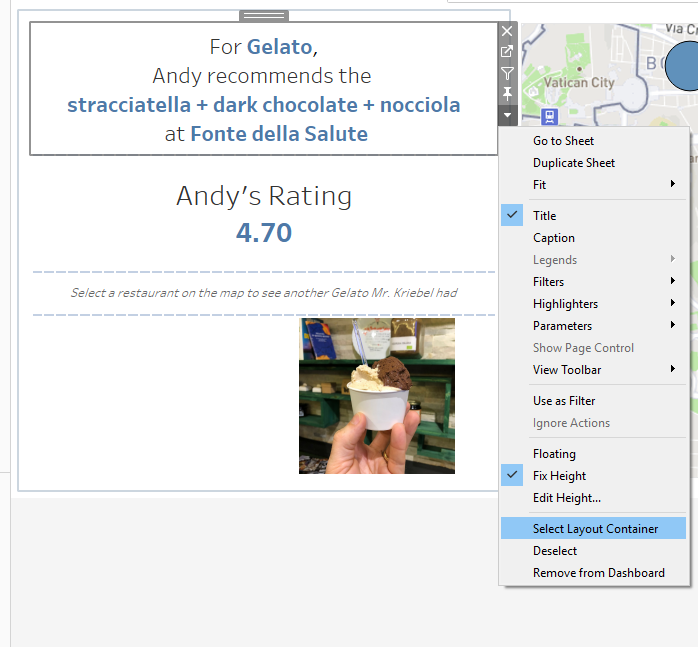
A) Drop-down menu
Each sheet has a dropdown menu where you can click ‘Select Layout Container’.

B) Double-click the top of the container
The second method is to double-click the grey (or blue) tab at the top of a sheet or layout container; this will select the container at the next level up in the container hierarchy:

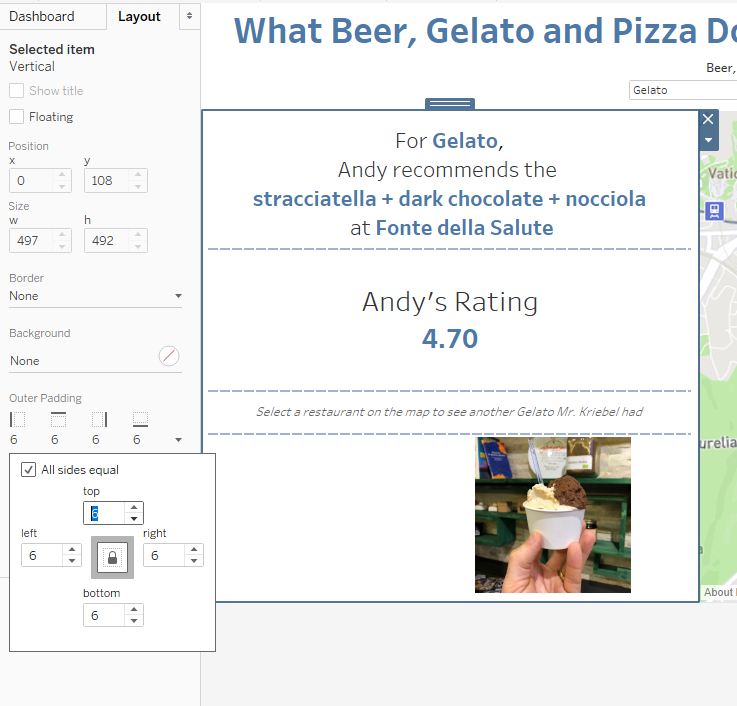
Then we can go to the Layout tab at the top left of the page, and add Outer and Inner Padding.

2. Borders
Now we have added padding, we get the dashboard shown below. In my opinion, this already looks much better as we have created a bit of space around the sheets.

Next we will add borders. In a similar manner to adding padding, we will select the desired layout container, go to the layout tab, and add a border:

If we continue to add borders to the other sheets, we get the following view, where the individual sections are now split up:

3. Floating Lines
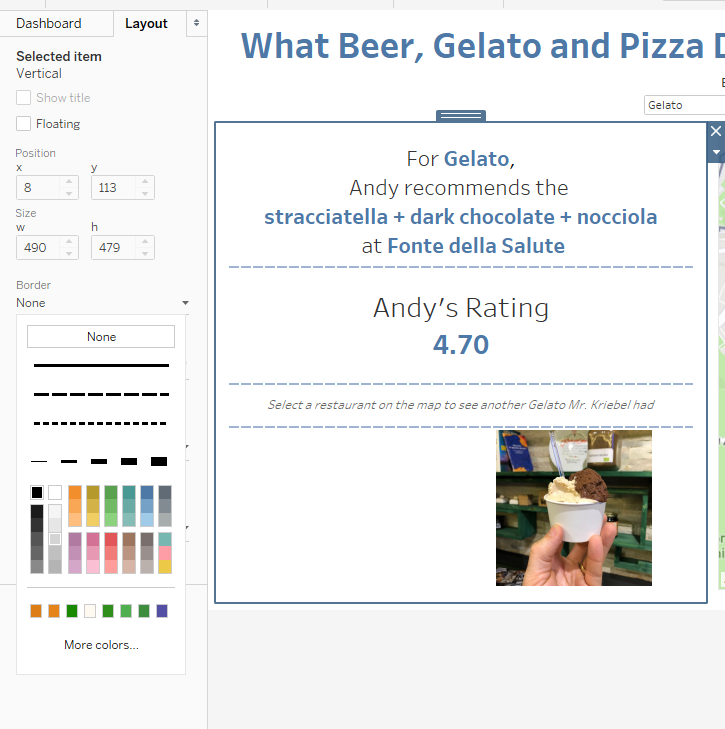
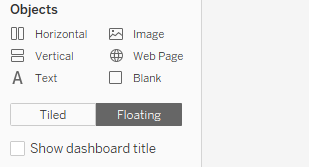
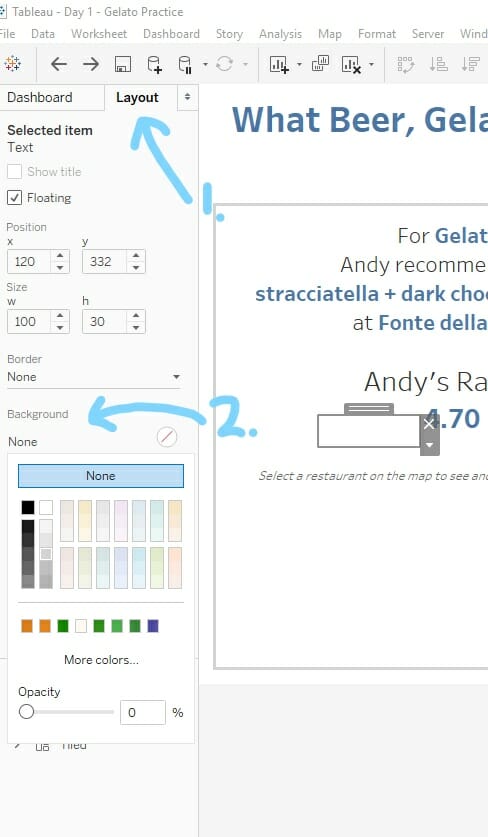
The final thing I wanted to do was to isolate the rating that Andy gave to the best gelato. I could have used row dividers in this case, but in some cases, you only want one line, not two. Therefore I’ll show you a cool trick to add separator lines. First, let’s add a floating text box to the dashboard, leaving it blank when it prompts us to type some text.

Then, let’s go to the layout tab (1.) and add a background to the text box (2.).

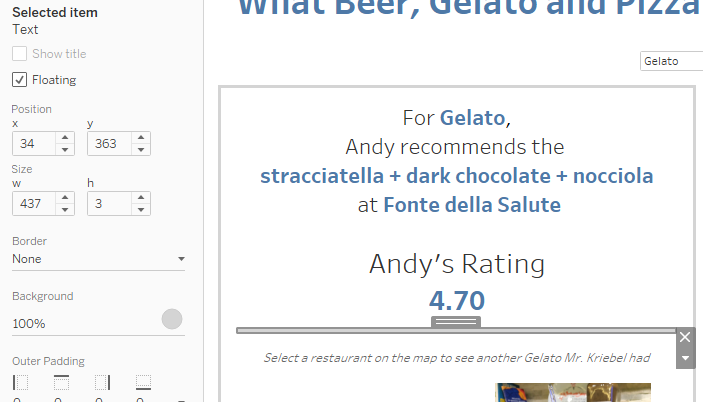
We can then adjust the width and height of the text box to be thin enough to look like a line! Here I made the height 3 and width 437.

Of course, the downside to floating is that it becomes more difficult and time-consuming to change the arrangement of the dashboard.
I hope you liked this blog! For more from me, check out my Twitter and LinkedIn pages.
