This week I will share with you all, a really cool tip that Phil Lowe has taught me when I was preparing my Design Dashboard webinar presentation.
One of the areas covered by the webinar, was the layout containers. These are one of the most important aspects of ‘dashboarding’, as they not only allow us to order our views nicely, but also permit the addition of design elements to the dashboards.
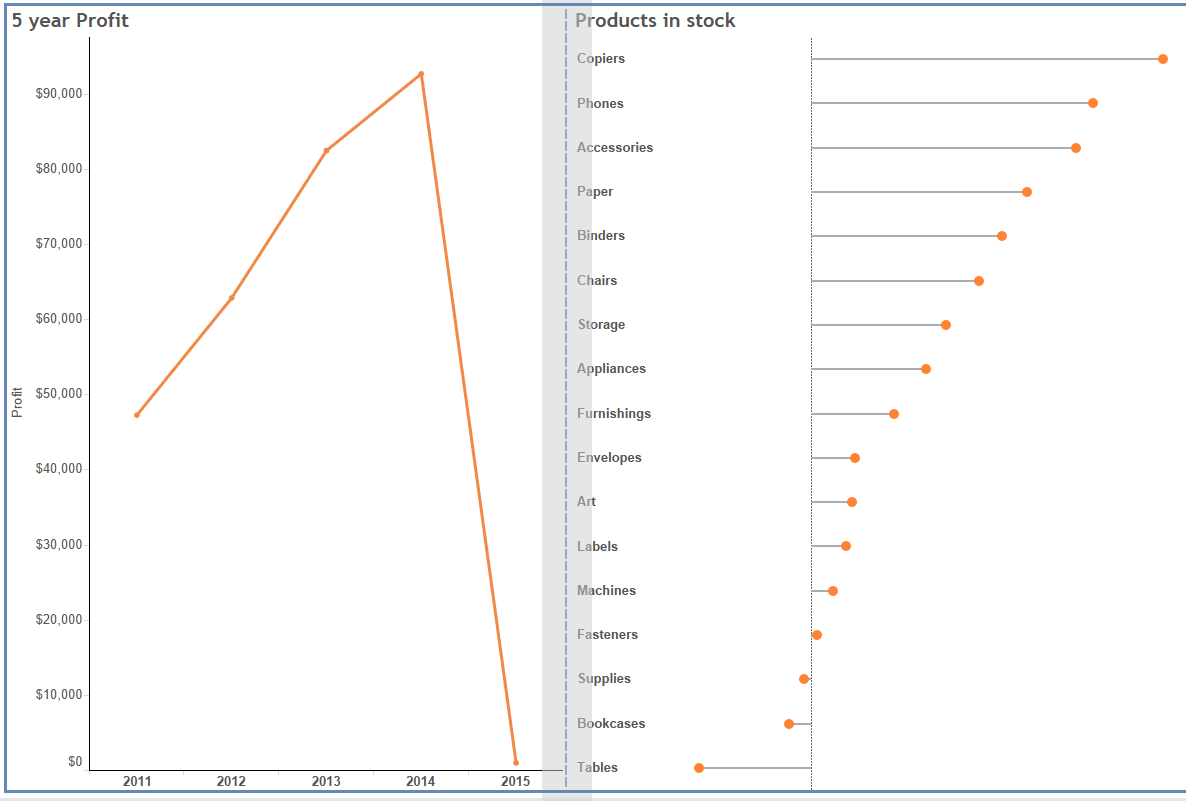
Many were the times where I used an image of a line to separate my views in the dashboard; however, from now on I shall be using a tiled container to create that line.
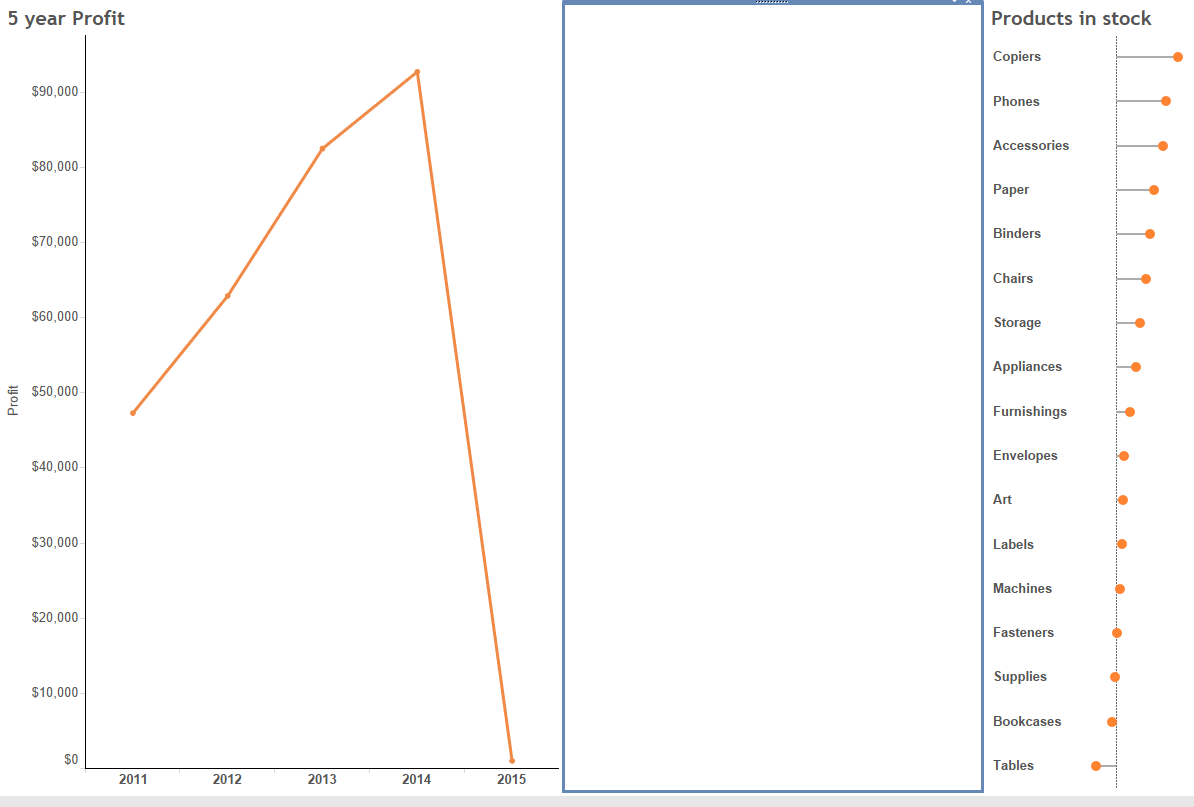
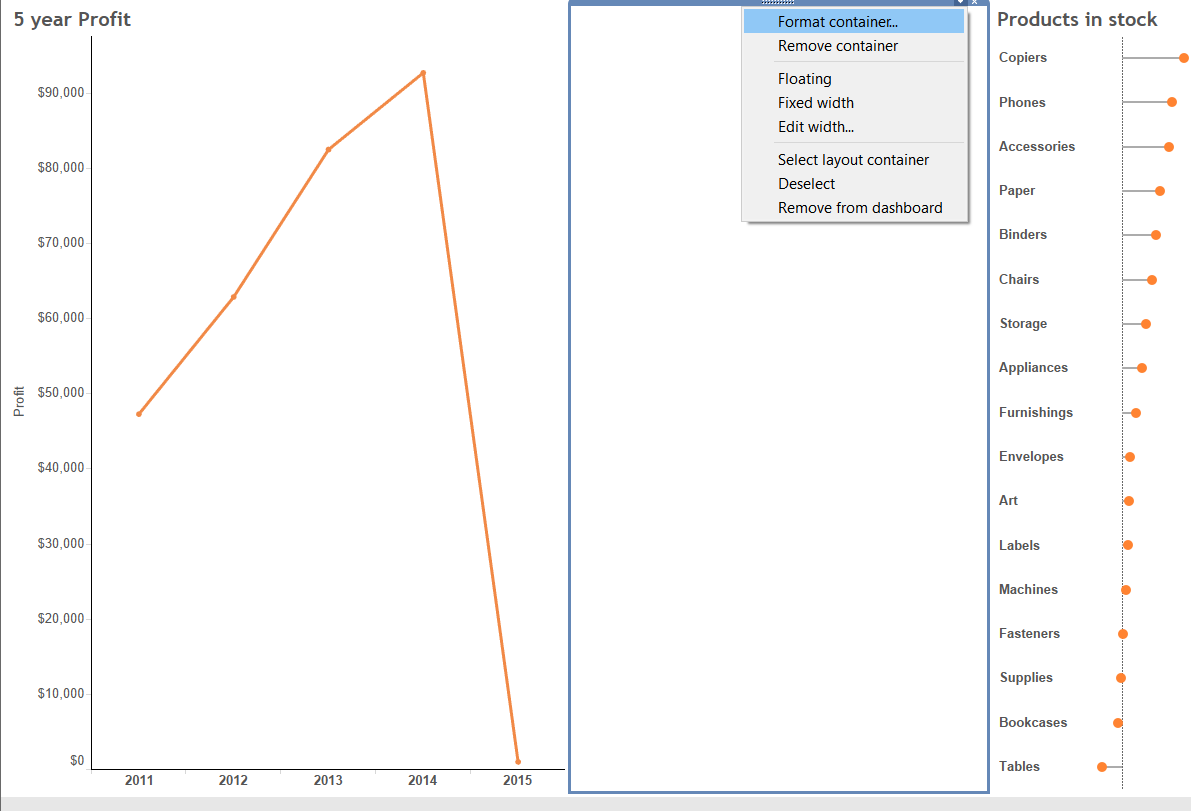
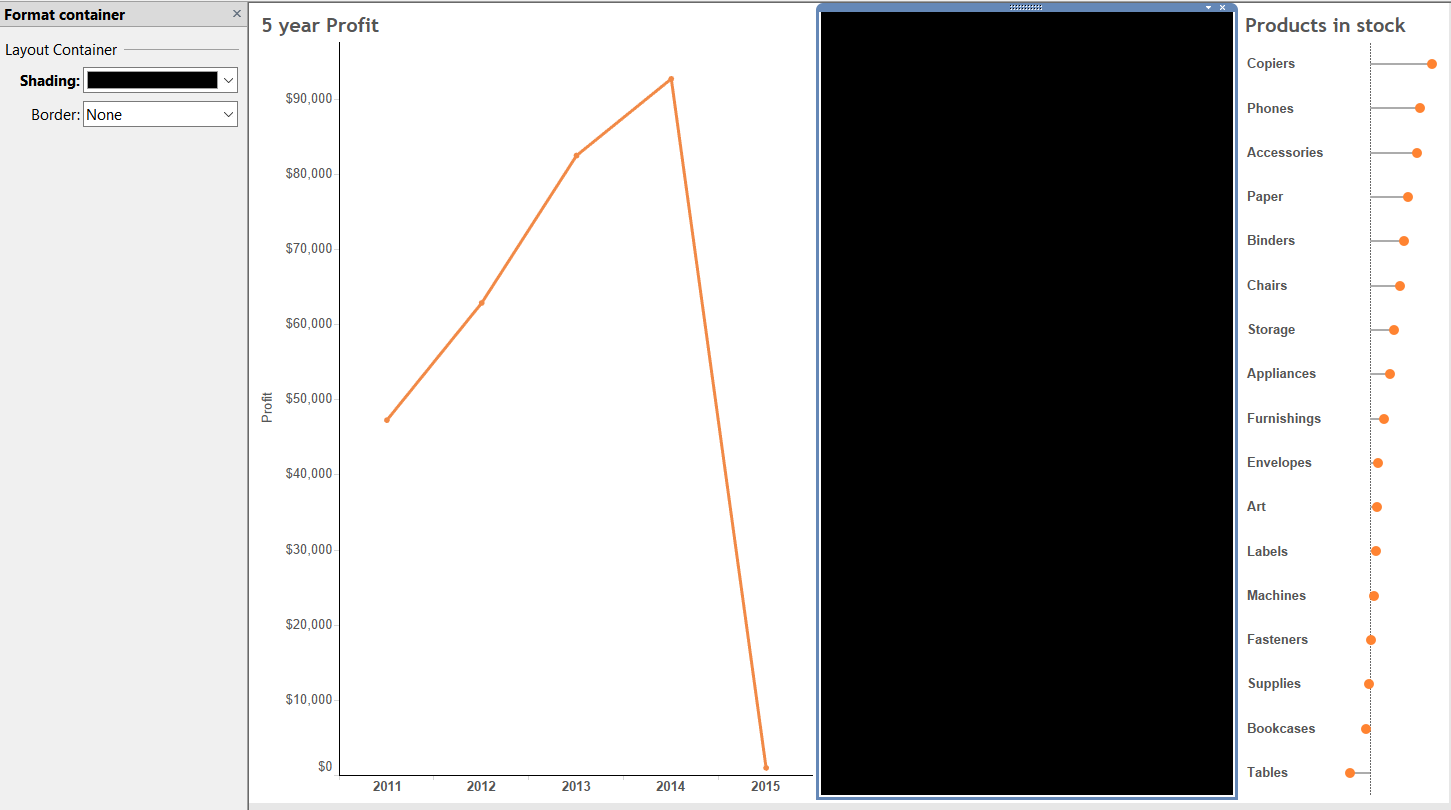
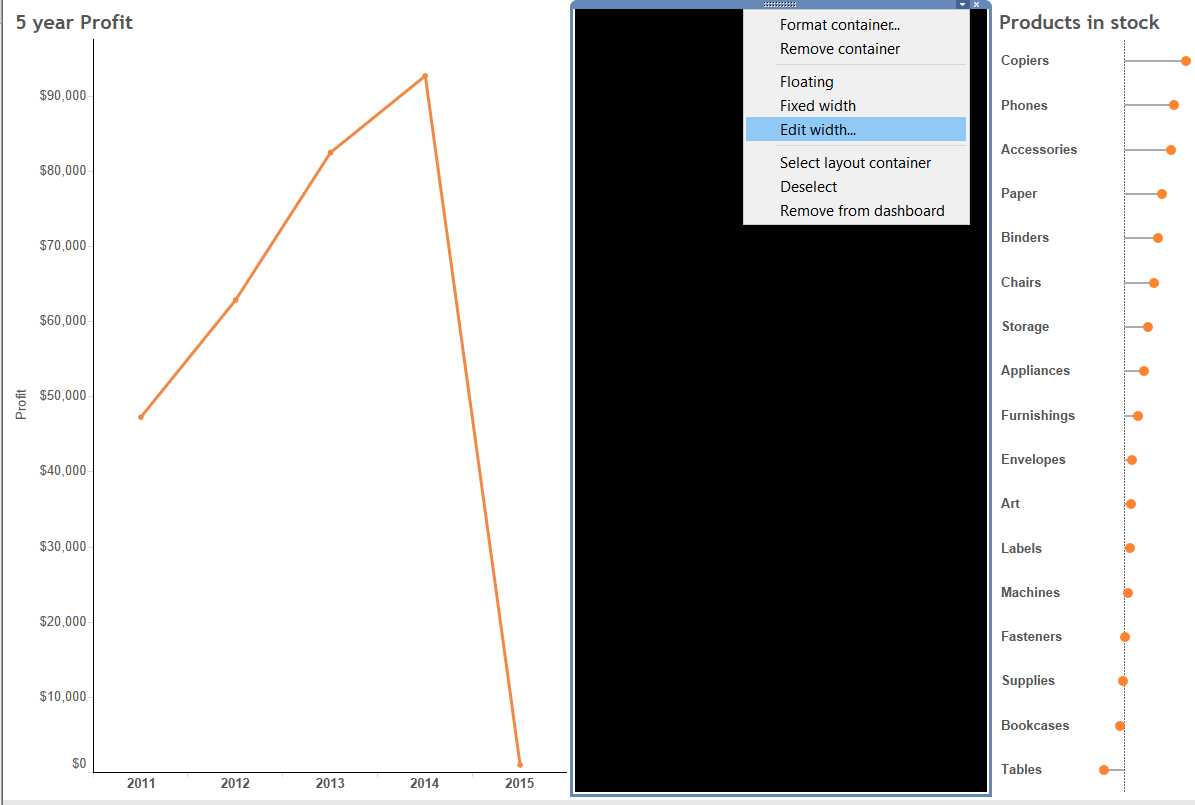
The first step is to bring a horizontal container to the view, click on the menu and choose the format option. Here, on the shading option select the colour you wish for your separating line




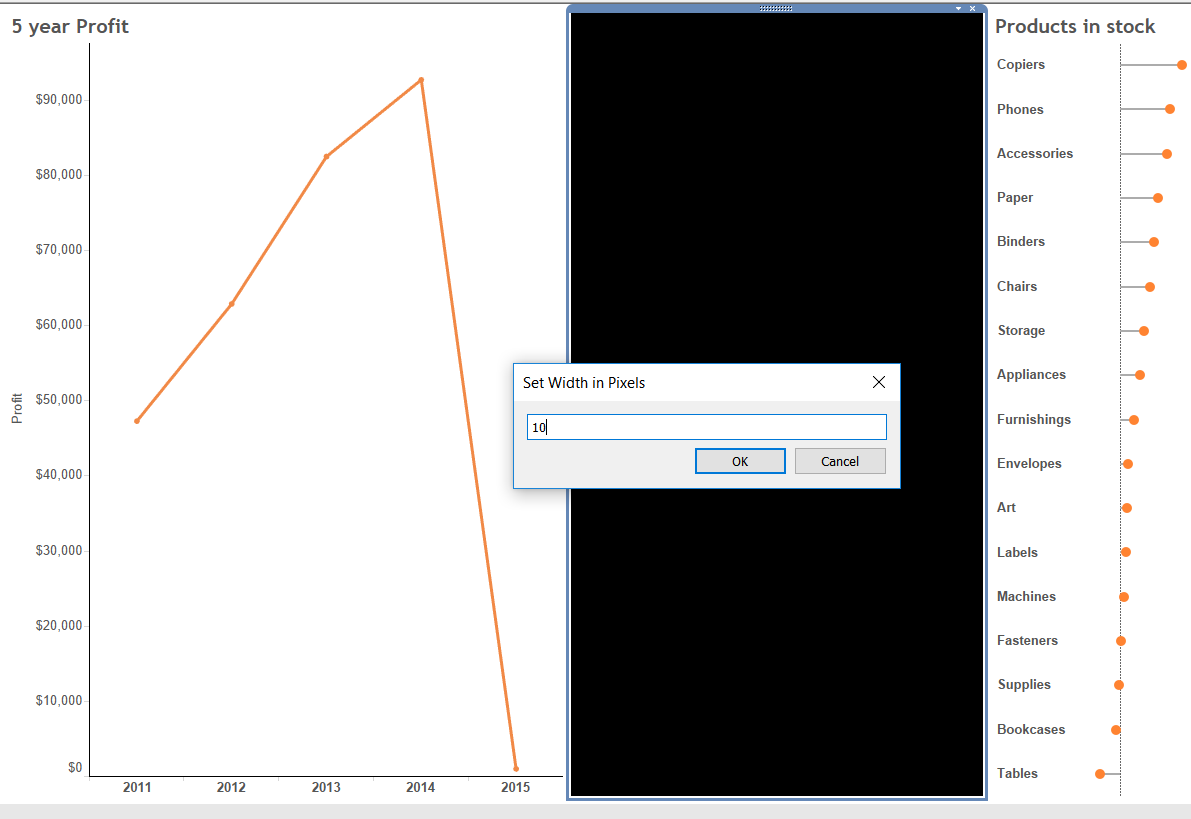
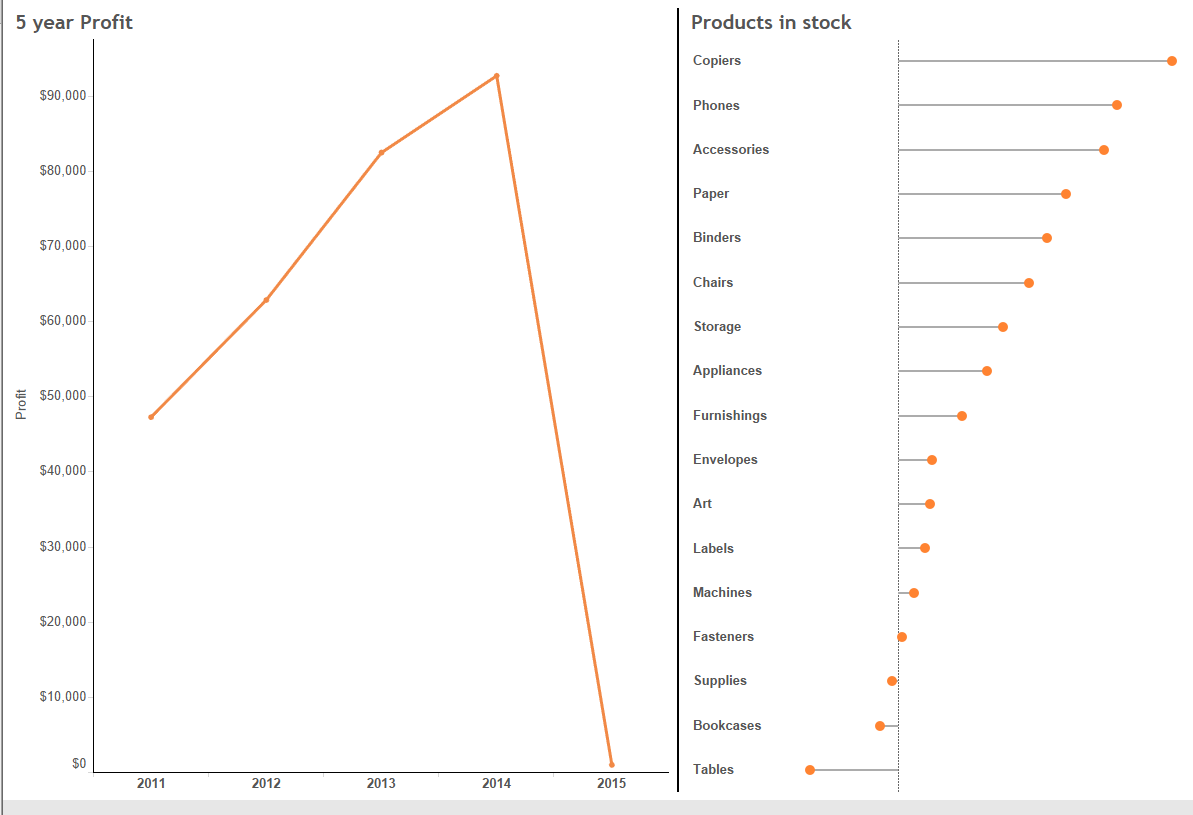
You will now have one coloured container, when we wanted a single line. By going to the drop down menu of the recently coloured container we can then edit the width and decrease it to the thickness (width) we want the line to be.


A simple and efficient way to add lines to our dashboards. Separating views has never been so easy.
