Filtering is a very common feature of dashboards, particularly those which are explorative in nature. It’s a great technique that allows the user to take a closer look at specifically selected segments of the data.
Normally the user can choose what a certain field is filtered on through menus including manual type-ins, dropdowns (either single value or multiple values), lists (^^) and sliders. Another popular method of filtering is through dashboard actions (i.e. clicking/selecting a part of the viz).
There is also another, more unconventional way of filtering – editing the URL of where your visualisation is published. This works in Tableau Server, Tableau Online and Tableau Public.
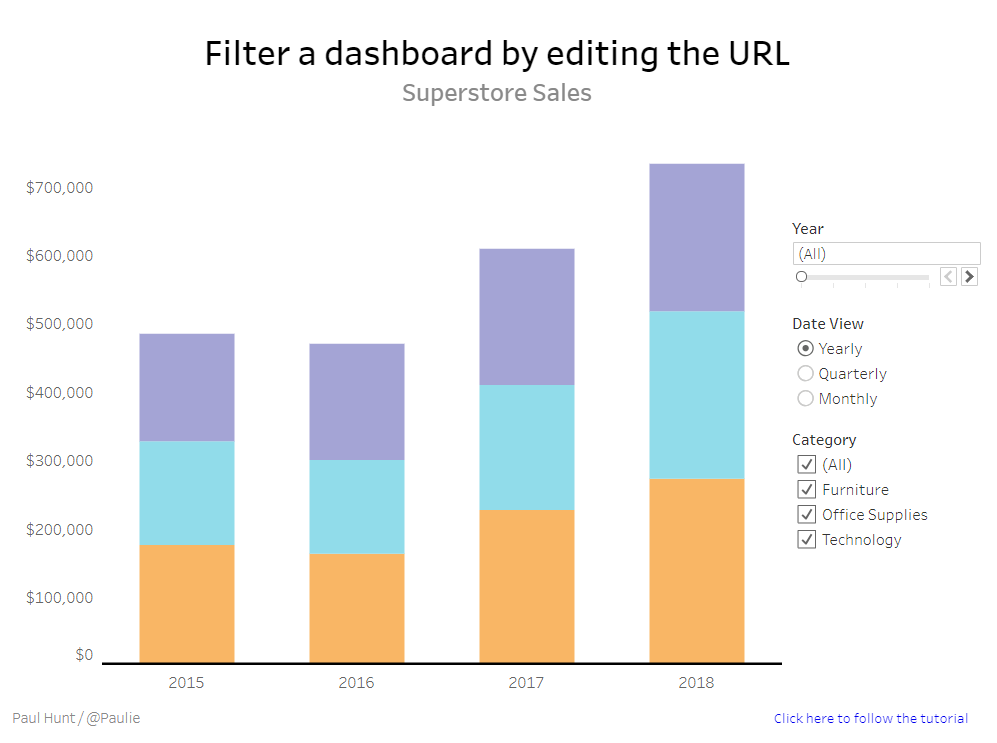
This blog post looks at this third method in detail. I have created a simple dashboard using the Superstore dataset which I will be using for this tutorial:

The URL
The URL structure for Tableau Server & Tableau Online looks like this:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
Parts inside the arrow symbols < > are placeholders and should be changed to reflect your specific dashboard. The “/site/<sitename>” section should be omitted if there is only a single site on the server.
For Tableau Public the URL structure is similar:
http://public.tableau.com/profile/<username>#!/vizhome/<workbook>/<sheet>
We will be editing these URLs to apply filters by adding query strings to the end.
(In the case of Tableau Server, you should remove the “:iid=#” part at the end of the URL as this is a temporary view counter that isn’t necessary for URL filters)
The Superstore Sales example base URL used for this tutorial is:
https://public.tableau.com/profile/pauliemade#!/vizhome/FilteradashboardbyeditingtheURL/Dashboard
One filter
Filtering by one field/parameter requires us to append a question mark (?) followed by the name of the field being filtered on (<field>) equal (=) to the chosen selection (<selection>).
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>?<field>=<selection>
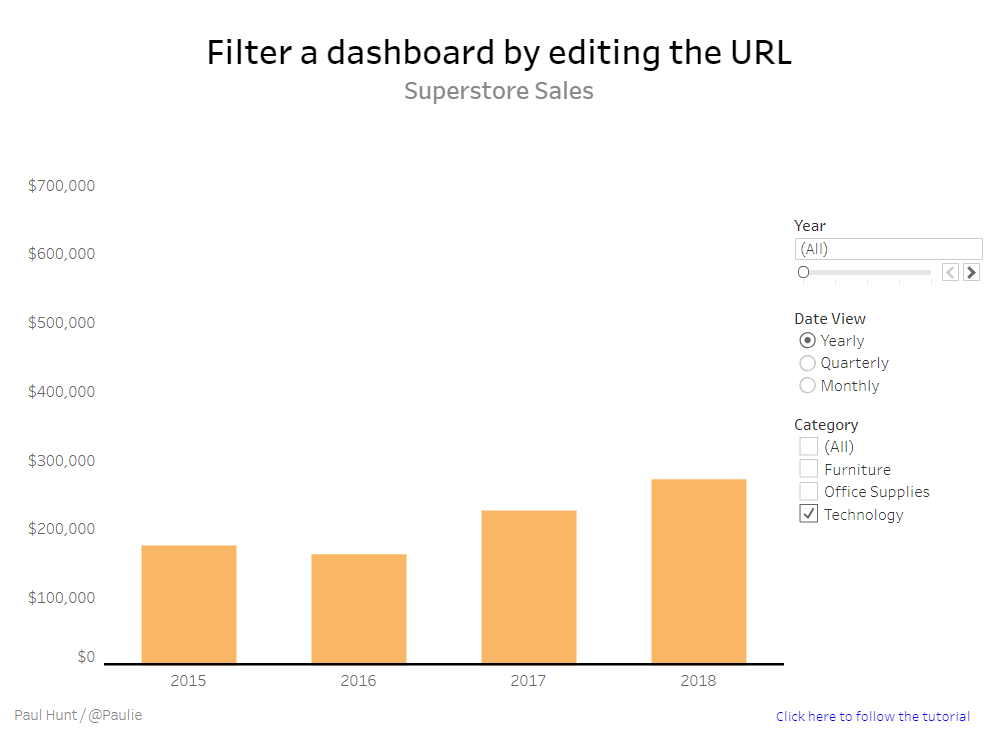
e.g. What are the yearly sales of Superstore in the technology category?
Append “?Category=Technology” to the URL:

One filter with multiple selections
You can filter on a field with multiple selections by separating the selections (<selection1>, …, <selectionm>) with commas (,).
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>?<field>=<selection1>,<selectionm>
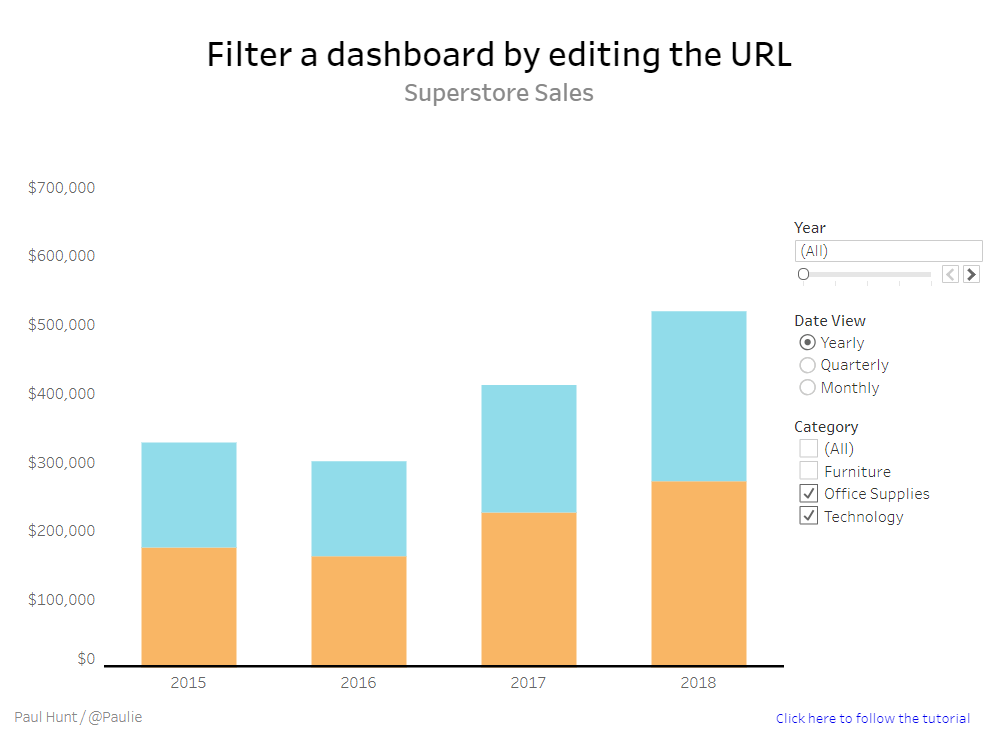
e.g. What are the yearly sales of Superstore in the technology and office supplies categories?
Append “Category=Technology,Office%20Supplies” to the URL, where “%20” represents a space character.

Multiple filters
You can filter on multiple fields (<field1>, …, <fieldn>) with multiple selections (<selection1>, …, <selectionm>) by adding ampersands (&) between the fields.
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>?<field1>=<selection1>,<selection2>&<field2>=<selection3>&<fieldn>=<selectionm>
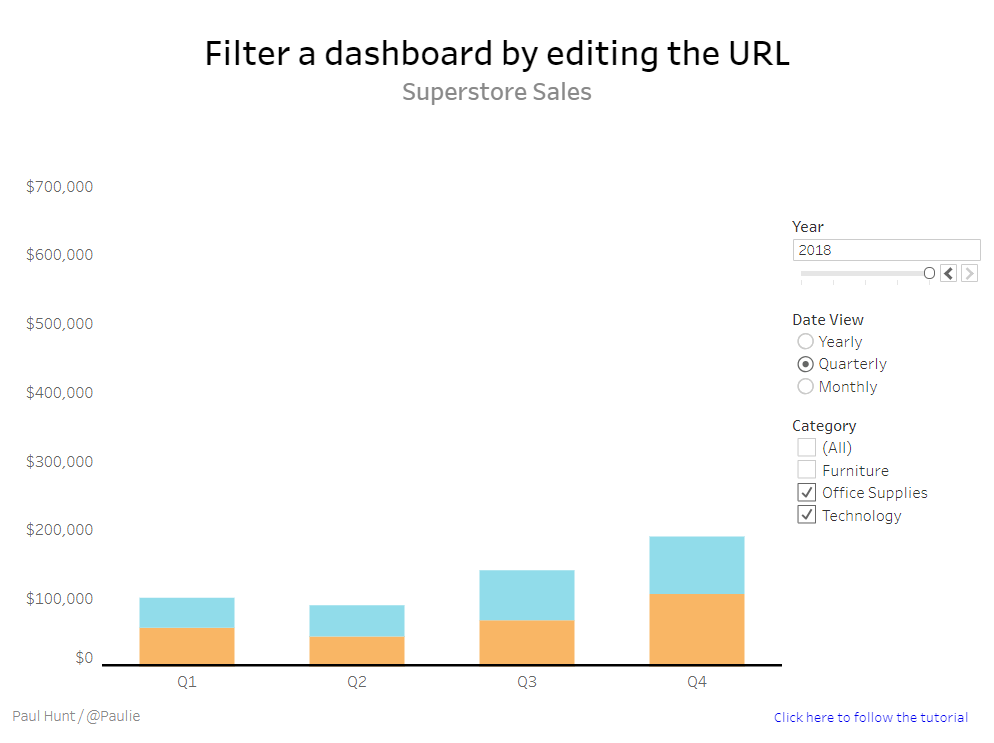
e.g. What are the 2018 quarterly sales of Superstore in the technology and office supplies categories?
Append “Category=Technology,Office%20Supplies&Year=2018&Date%20View=Quarterly” to the URL where “%20” represent space characters.

There we have it. A nice trick which may come in handy should you want to filter a published visualisation when your mouse and/or trackpad suddenly breaks without warning.
