In this short tutorial I will be guiding you through the steps needed to create what I like to refer as a “Butterfly Chart”, which is in essence two bar charts on either side of the same y-axis. The data we are using for this is from the public NHS data that we have been looking at this week. I am aiming to see the amount of people in for each age, sorted by gender.
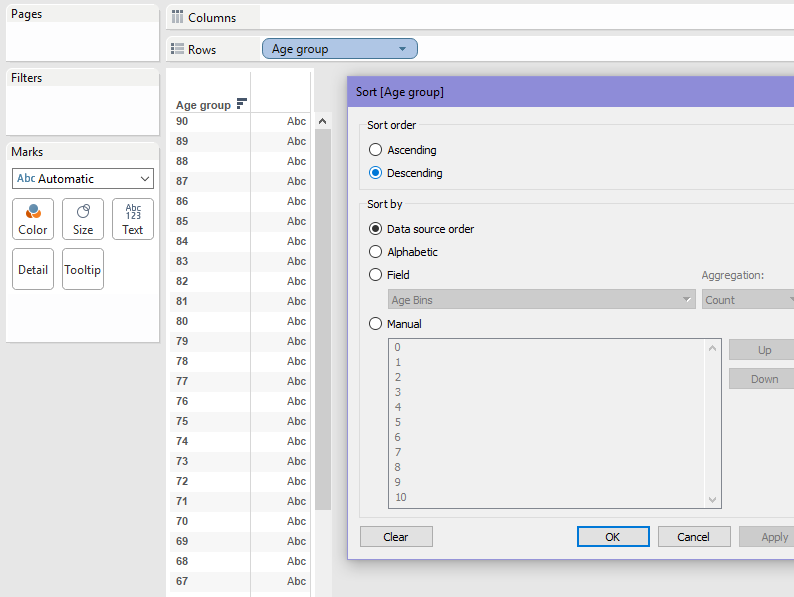
To start we take the Variable that you would like to look at and add it on to the Rows shelf. In this instance it is “Age Group” This contains the values 0-90 which represents the ages of our sample data. The standard view for a chart like this to have the ages descending. We can change this by selecting the “Age group” pill, selecting Sort and changing it from Ascending to Descending.

Step 1 – Adding dimension to rows and sorting descending
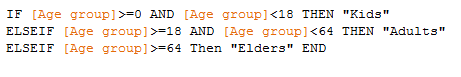
What we want to plot is our Male and Female population on either side of the Y axis. We will do this by splitting the “Number of People” measure by “Gender”. To do this we create a calculated field as follows. A simple IF statement that we can then duplicate for both Male and Female.
![]()
![]()
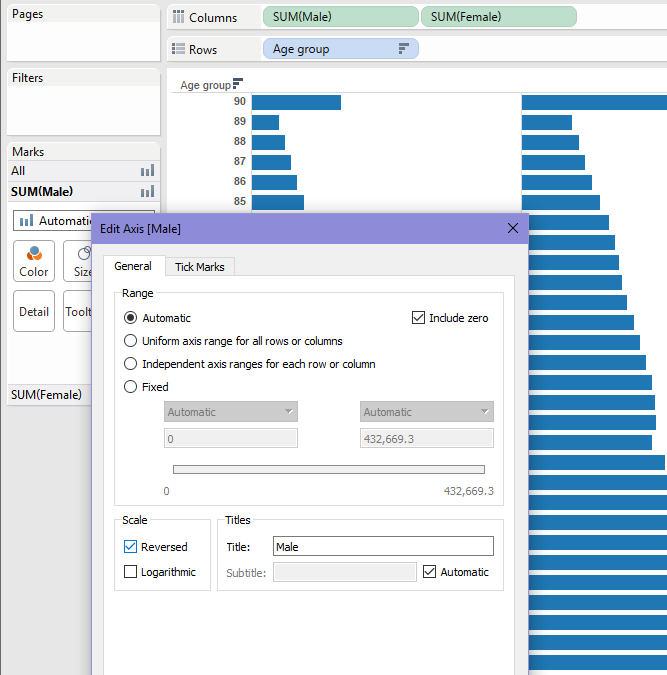
We add these two measures to the columns shelf. To have them coming off either side of the Y axis we will reverse the axis for the left chart. To do this just right-click the axis, select Edit Axis and then check the “Reversed” box.

Step 2 – Adding the measures to the columns and reversing the axis of the left graph
This has given us our final result but there are a few more things we can add to neaten up the chart and provide further insight.
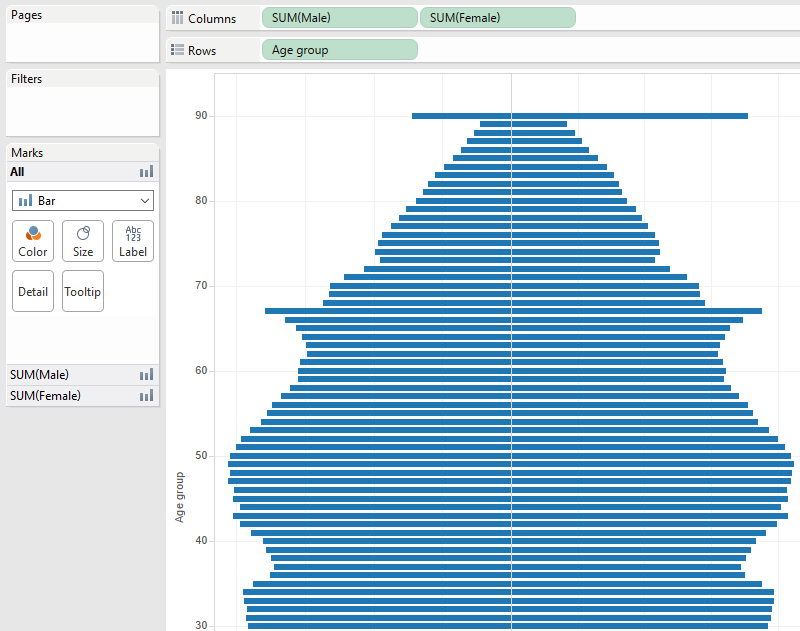
First of all we can neaten up the y-axis by changing our “Age Group” from discrete to continuous. We can do that by right-clicking on the pill in the rows shelf and selecting continuous. We can still see the exact age for each bar by looking at the tooltip for each.
This will change the chart to be lines rather than bars, but we can switch that back and then reduce the size of the bars to show the gaps between each row of data.

Step 3 – Changing the dimension on the rows to continuous
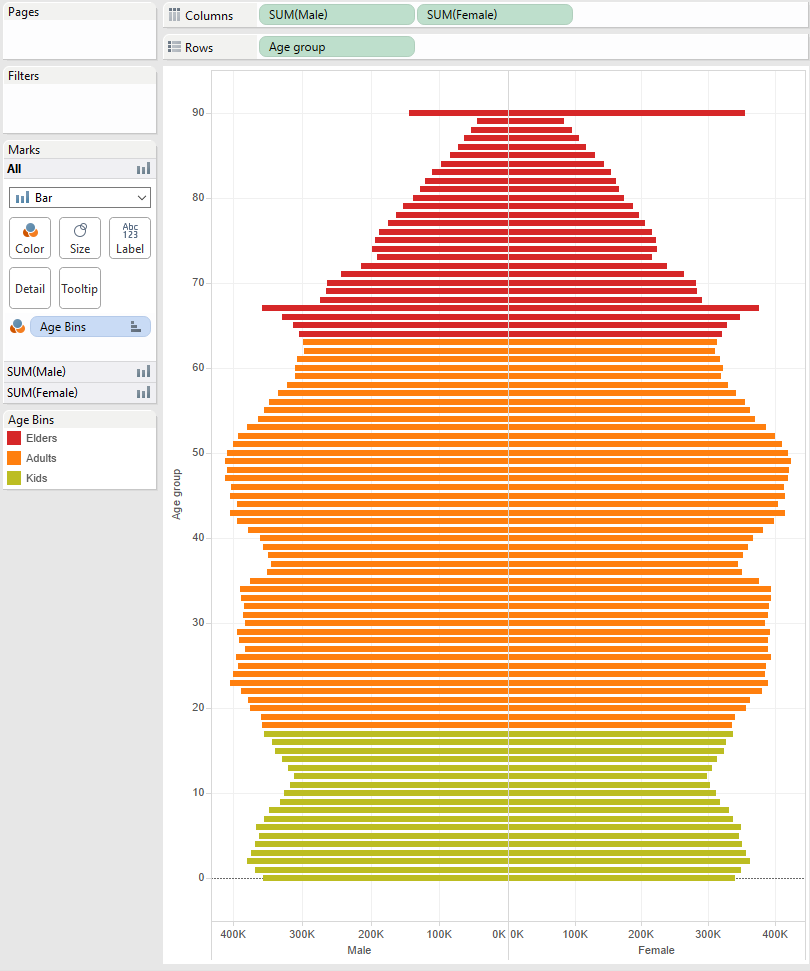
The second thing that we can do to enhance our chart is to add age bins for the most common age groups. For the purpose of the data we are looking at these are classified as Kids (Under 18), Adults (Between 18 and 64) and Elders (Over 64).
We can create a calculated field that will assign a bin to each Age Group:

If we put this calculated field on the colours mark card we can see that it gives a different colour to each of our age bins as below, and we end up with our final “Butterfly Chart”!

The final chart
