There were three things that prompted me to write this:
Déb’s post on calendar parameter (if you haven’t, go and read it),
Andy‘s #MakeoverMonday on President Trump’s Executive Time (see here) and
2019 week 2 Workout Wednesday (see here).
When I was working on my Interview Viz for the DS (checkout the vizzes of my fellow cohortians and mine here), I came up with an idea of using a calendar view as part of visualisation. Unfortunately, this concept came to me in the late evening on the day before the interview so I didn’t incorporate it in my viz. I played a bit with the idea for a few days after the interview but it didn’t seem to work for me at that time, so I dropped it. Until now.
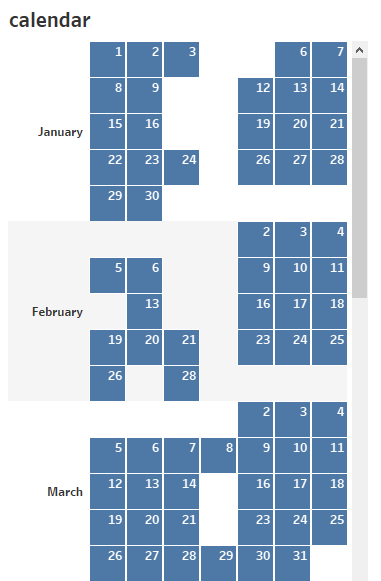
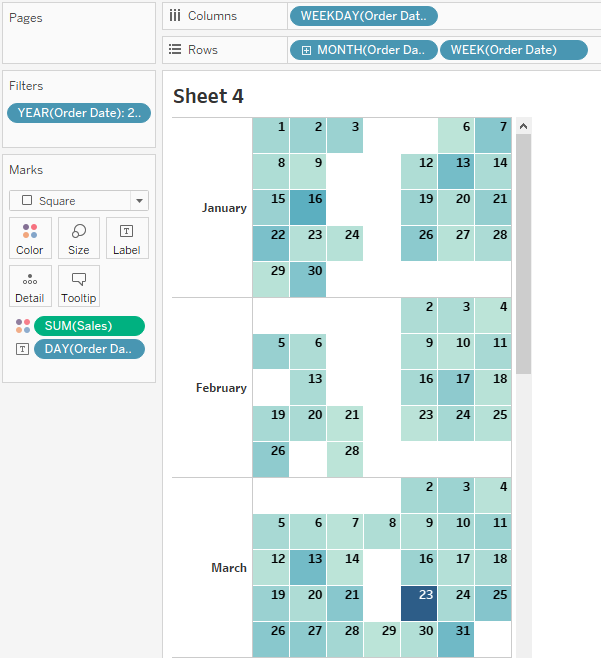
The purpose of this post is to give you a tutorial on how to create a calendar visual (something like that below). I thought I’d start with a vertical layout as that is easier to do. If you prefer a horizontal option, wait for my next blog.
If you’re stuck, check out my public workbook with all the views described and don’t hesitate to contact me.

How to
To create the calendar above I used the Order Date from Tableau’s Sample – Superstore data set.
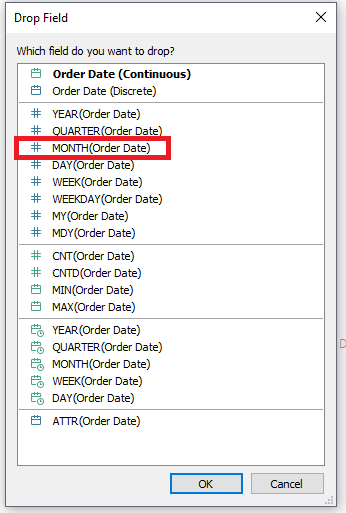
1.Right-click and drag Order Date onto Rows shelves. This will trigger a pop-up window just like this below, go ahead and select discrete month:

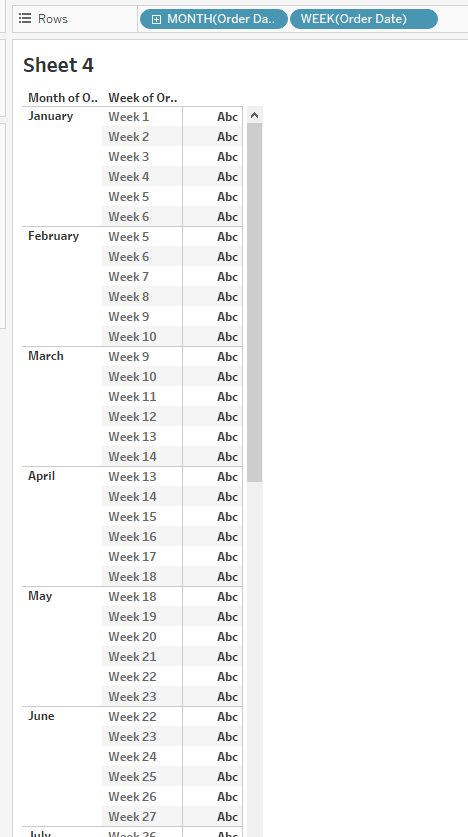
2. Again, right-click on Order Date, drag it onto rows shelf to the right-hand side of month pill, but now select the discrete ‘WEEK’ (two positions below the previously selected month).
This is what you should have now:

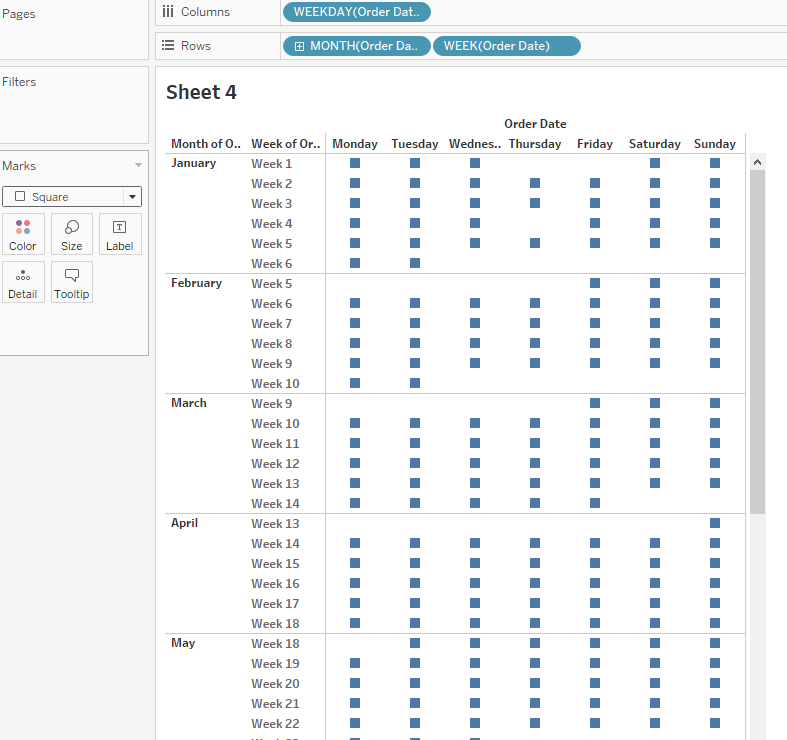
3. Right-click and drag (you guessed it!) the Order Date on the columns shelf and select ‘WEEKDAY’ (there’s only one such option).
4. Change the mark type to square. Now this starts to look like a calendar… (Your week may start with Sunday, that’s fine. If you want to change it, right-click on data source -> date properties -> select your preferred week start)

5. Some formatting:
– change the sizes of cells so that they’re more of a square shape
– right-click on week and uncheck ‘Show Header’
– right-click on Month of Order Date and select ‘Hide Field Labels for Rows’
– do the same with Order Date (above days of the week, ‘Hide Field Labels for Columns’)
– right-click on any of the months and select ‘Format’ -> Alignment -> Vertical – Middle and Horizontal – Right or whatever you like better
– I’ll go ahead and also get rid of the weekdays (right-click on weekday and uncheck ‘Show Header’)
Here’s what I have:

Almost there!
What you want to do now depends on what you want to show.
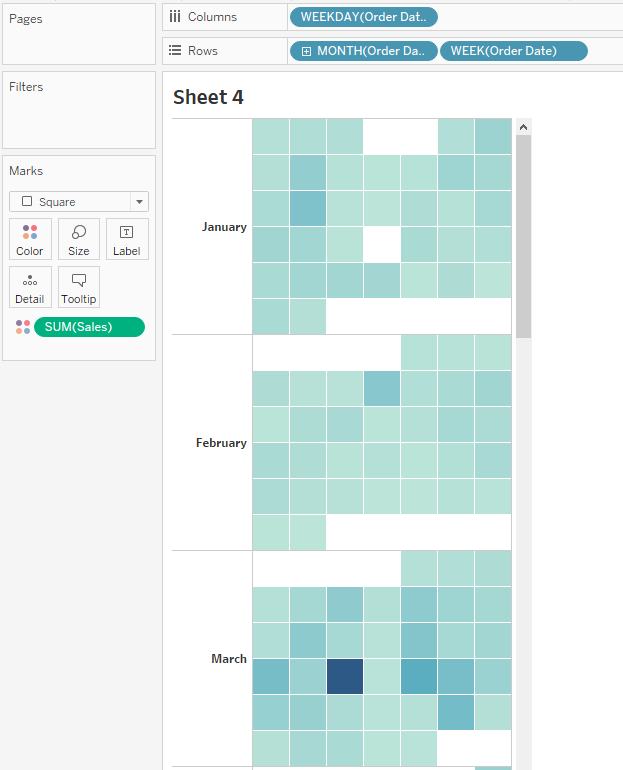
Do you want to color-code some values (eg. Sales)? If so, drag Sales on Color on marks shelf. Add some white borders to make it look better. Here’s the result:

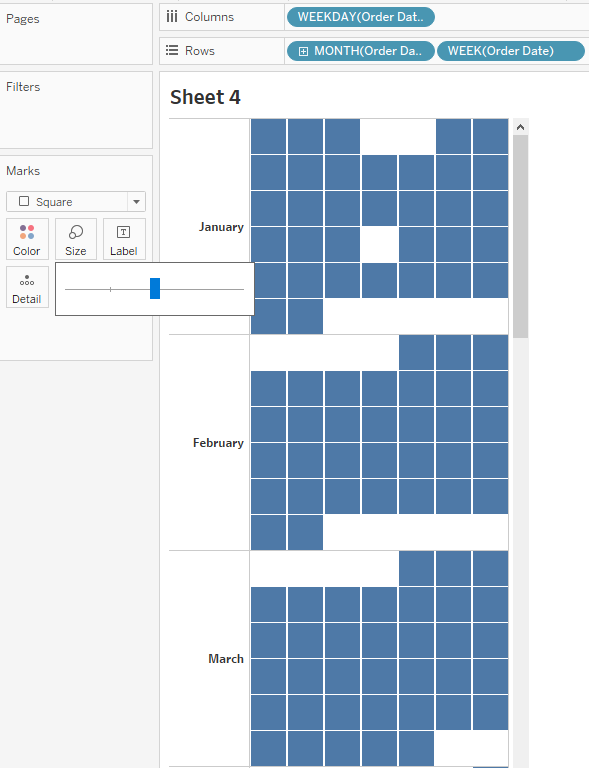
Do you want to keep one colour and just show where the data is available? Click on Size on marks shelf and change it to the right bar (see below).

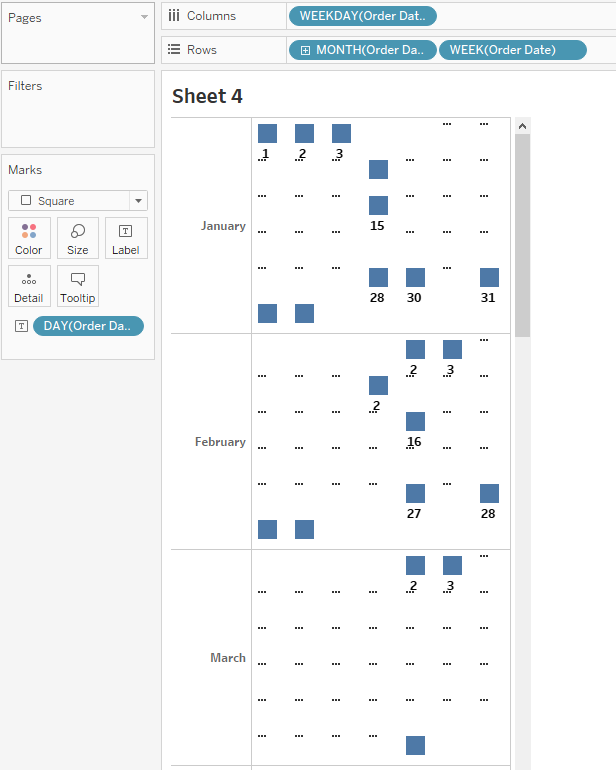
Let’s say that’s not good enough and you want to add the day numbers. That’s fine. Right-click on Order Date and drag it to Label on marks shelf.
Oh no! What happened?! Your view might look something like that:

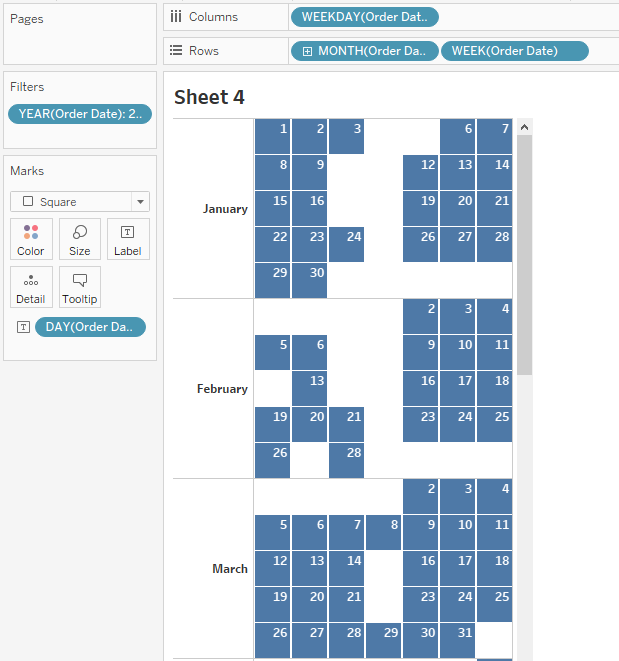
Don’t panic! Everything’s under control. In our Order Date, we have multiple years which mess up our view. Easy to deal with by filtering the Order Date. You can filter however you like, just make sure that you keep only one year, eg. pick year and select whichever you want (I kept 2018).
You may want to change the alignment of the labels. Click on the Label on marks shelf, select Alignment and adjust it to your needs. You can also get rid of the row and column dividers (Format -> borders) and add shading (Format -> shading) for a cleaner look. To have an idea on how to do it, go ahead and check step 10. of Part 2. Here are the final outputs:


As you may see, there are some holes in our calendar. They show the lack of specific dates. You can try to create some data to make sure you have all days included in your data set (just like Andy did in his #MakeoverMonday viz. If you don’t believe me, read it on his blog.), this should take care of it.
Hope you enjoyed it! Stay tuned for the next part where I’ll explain the horizontal layout (that one is a bit more tricky).
